Adding videos on your website is the best way to get your message across.
The act of adding a video on your website is called video embedding, and in this guide we’ll show you how to get video embedding right.
Uploading Videos to Gallery
Upload the video and media file to Cincopa platform is as easy as it gets.
Users can can easily upload videos to the assets page by clicking on the upload files button. Each image and video can be customized and personalized with the image and video enhancement features offered by Cincopa.
Once the customization of the videos is done, videos can be easily transferred to the gallery by clicking on the Manage & Upload Files Button on a specific gallery.
Once the video assets have been added to the gallery and the galleries are customized, the gallery is ready to be embedded on your preferred web page.
Below are the steps for video embedding to a web page –
Before Embedding
Once you’ve uploaded and customized your video, you’re ready to go ahead and embed the video gallery on a webpage.
Note: You can make changes to a gallery with the customize gallery button and upload/remove asset from the gallery every after the video gallery is embedded on the website.
The changes saved within the gallery will automatically apply anywhere the video is embedded.
This unique feature offered by Cincopa allows users to get the best out their video assets without having to change the embed code on a website. It also improves efficiency as you will not have to create new gallery every time.
Get Embed Code for Video Gallery
An embed code is a snippet of code that you can use to add content (like a video!) to a web page.
There are 2 ways to get embed code:
- Last step (last screen) of Cincopa wizard while creating a new gallery let you get an embed code, after uploading media & video files.
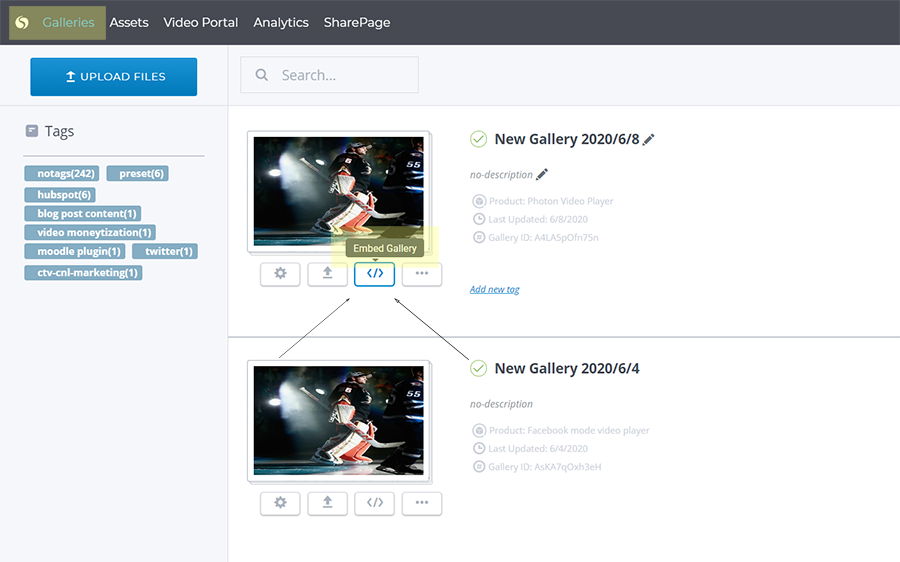
- Another way to get a embed code – Go to the “Galleries” page, choose from the list of galleries you want to embed and click on the “Embed Gallery” icon.

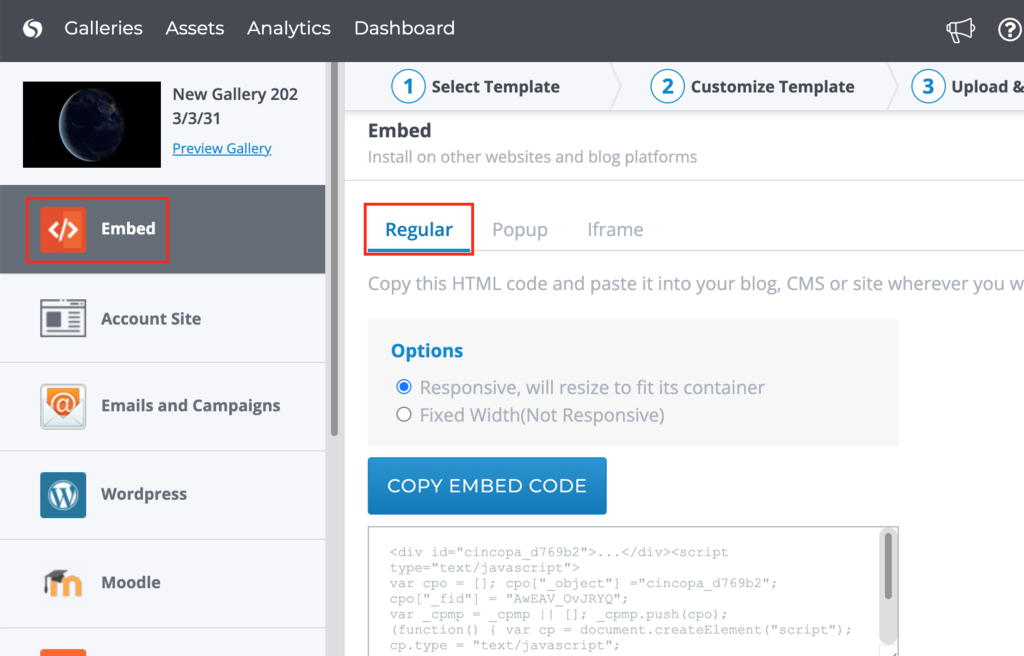
Embed method for Video Galleries
Choose the method you want for embed.
Cincopa offers many ways to embed media galleries based on destination and needs.
Here are the different methods of embedding a gallery offered by Cincopa –
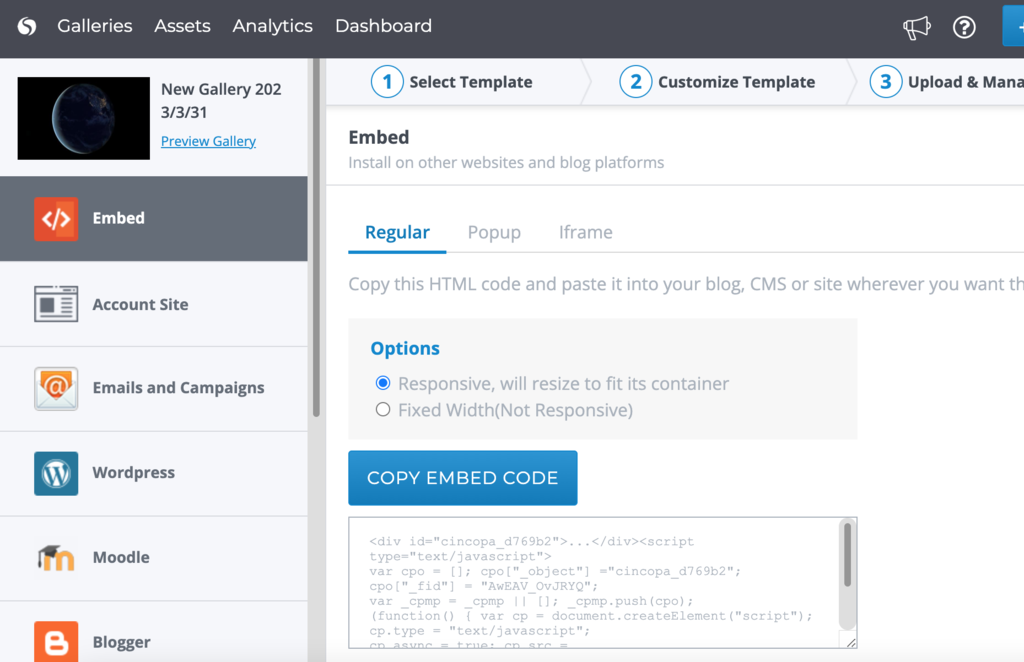
Embed HTML code
Regular (HTML) Embed method is compatible with any website.
The embed code will place the video directly on the page, inline with the rest of your content.
Cope the html embed code and place it in your website.
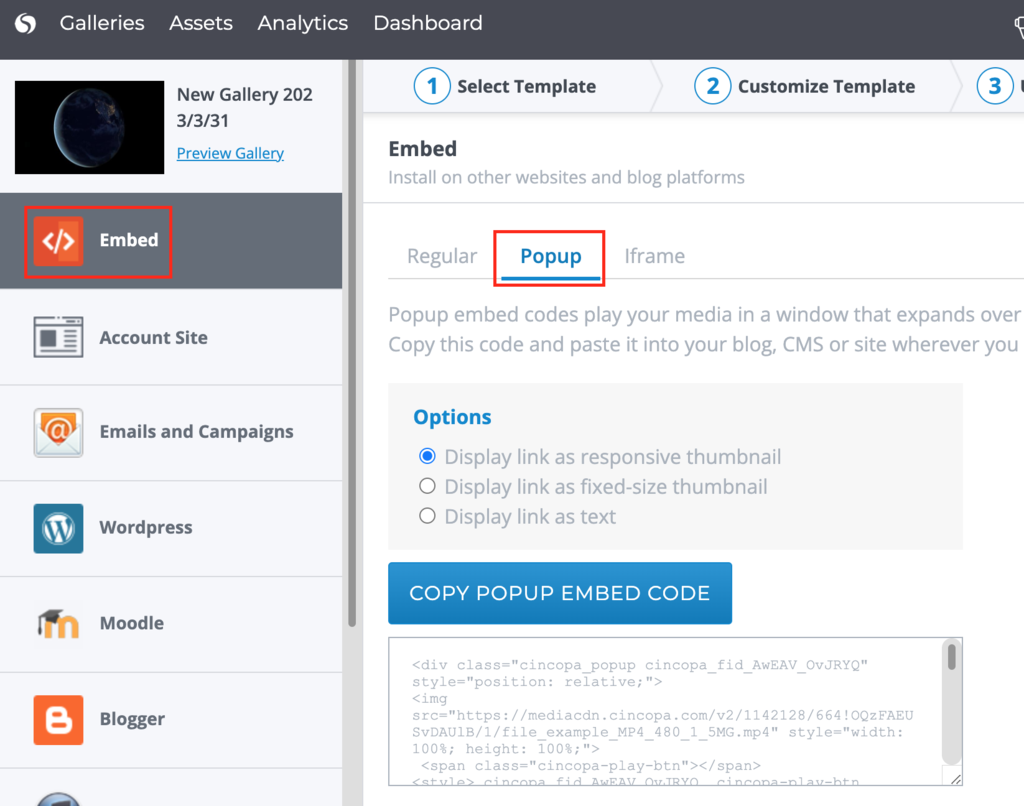
Embed Popup code
Popup embed codes play your media in a window that expands over your existing content, dimming the rest of the page. Copy this code and paste it into your blog, CMS or site wherever you want the gallery to appear.
Click on Embed > Popup and then copy the code and place it in your website.

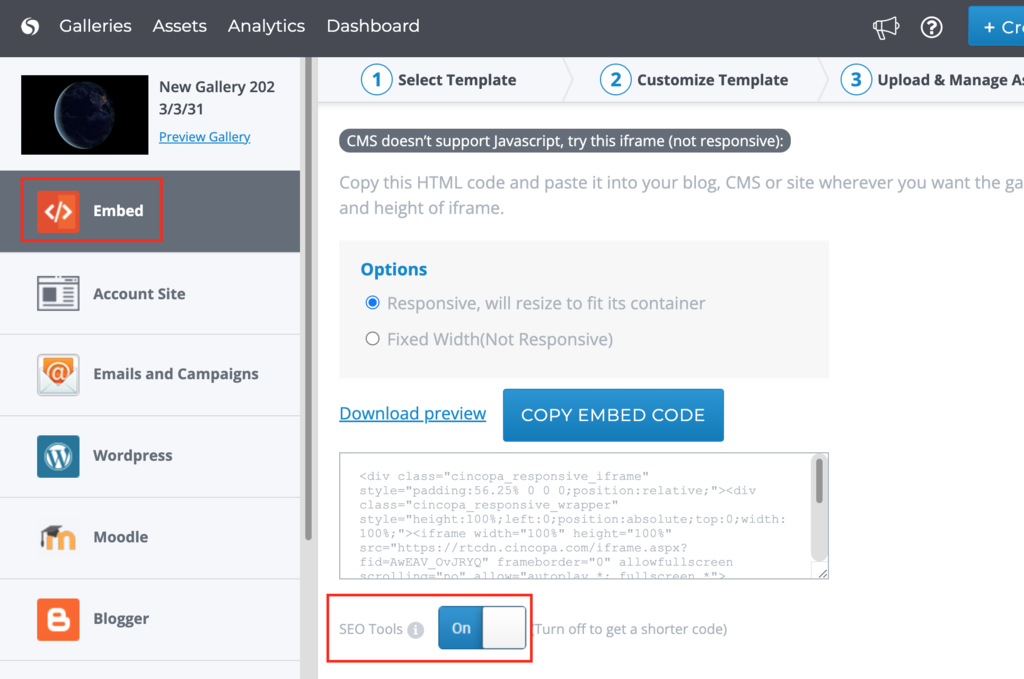
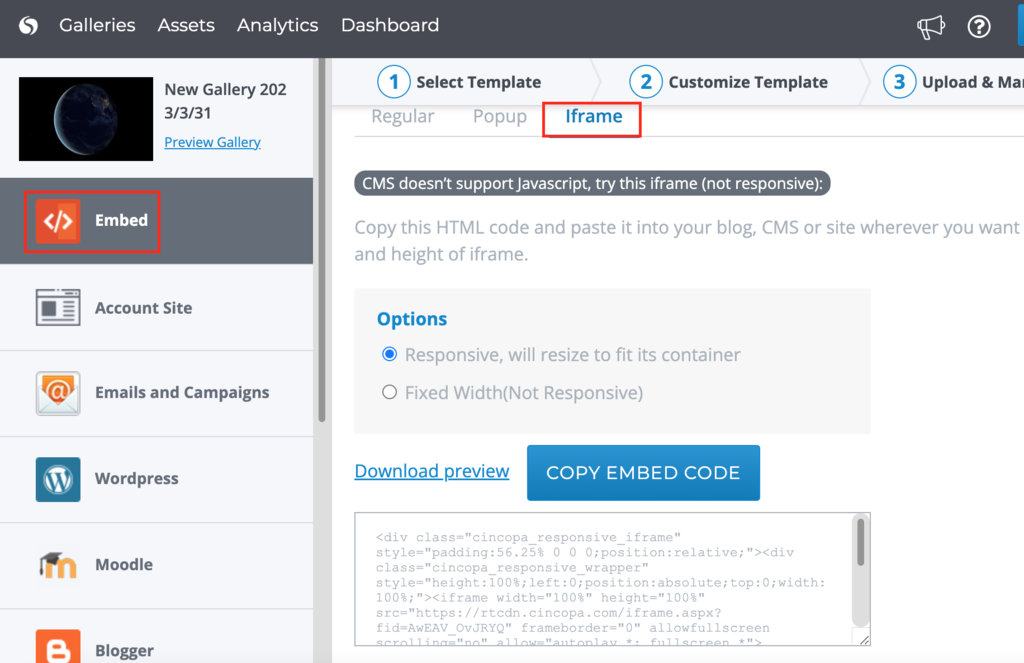
Embed iFrame code
While the Standard embed HTML code will work great in most cases, some websites can give it a little trouble.
Use iFrame Embed code when your CMS does not support JScript.
Cope the code and place it in your website.

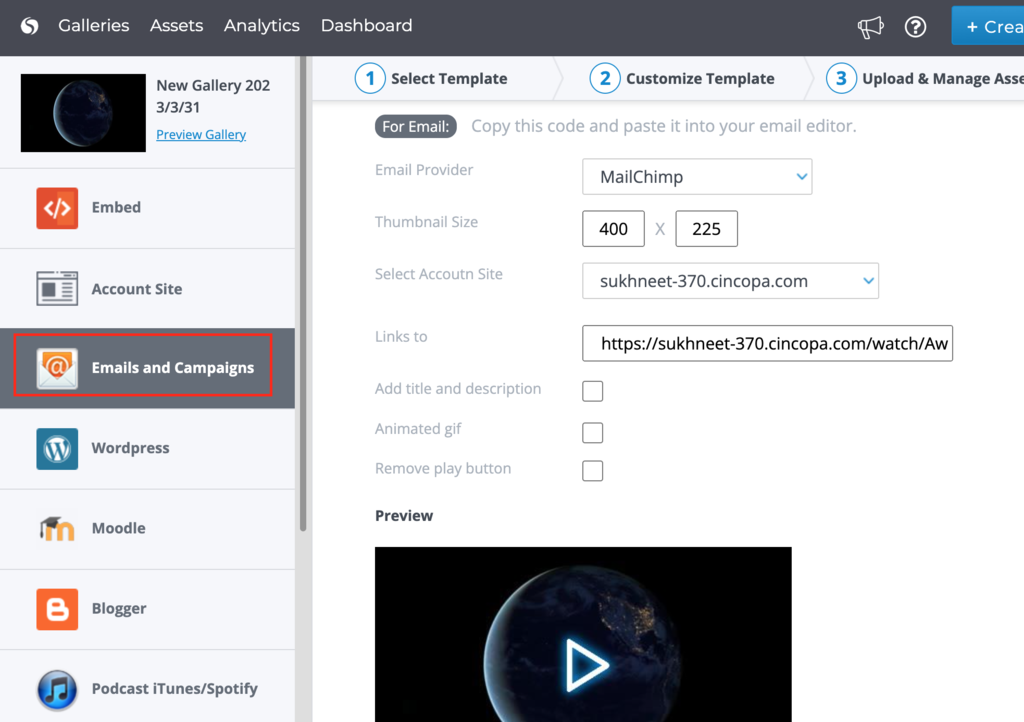
Embed in Email Campaign
Cincopa allows you to embed any media and video gallery into an email marketing campaign or email newsletter.
Embedded media will show up in a form of a custom sized thumbnail opening the gallery in a new browser tab on click.
Cincopa supports integration with basically all top email marketing providers, including MailChimp, Constant Contact, GetResponse, Vertical Response, and others.
Besides, you can also embed a gallery into a single email message using a web-based email client like Gmail.
- More information on embedding media galleries in email Campaign.
- Cincopa Email Campaign integration.

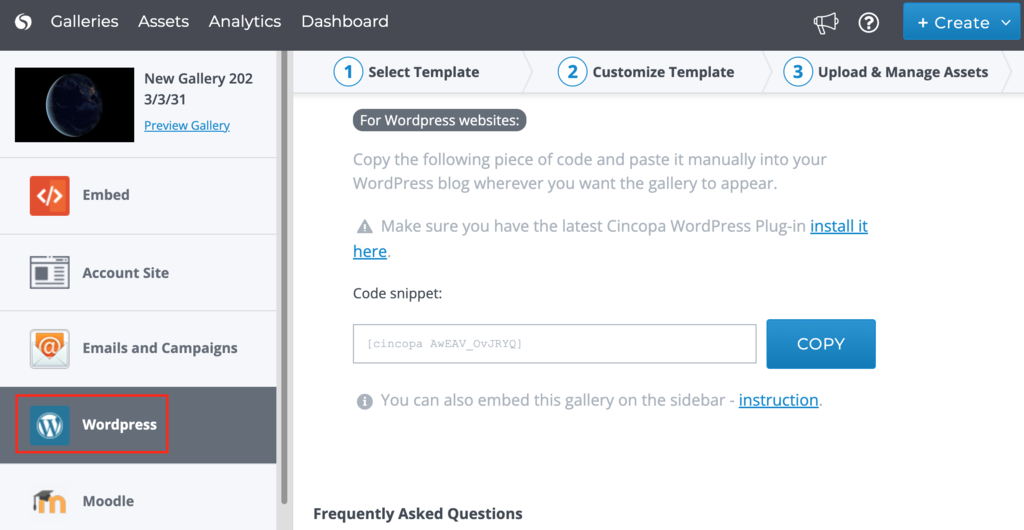
Embed in WordPress
Copy the WordPress tag and paste it in your blog.
Get the Cincopa WordPress plugin directly from WordPress.org site, install it and follow the instructions.
For more help about embedding Cincopa video galleries on WordPress, check out:
- FAQ’s wordpress page.
- FAQ’S Joomla page.

Embed on other CMS
In cincopa embed page you can find specific support to various CMS systems such as: Drupal, Blogger, Joomla, Drupal, office 365, Ebay, iTune, Tumblr and more.
Click on “Other” in the Embed page side menu to view all options.
- How to embed Cincopa Gallery in Squarespace website
- How to embed Cincopa Gallery in your Shopify website
- How to embed Cincopa Gallery in Jimdo website
- How to embed Cincopa gallery to Dreamweaver website
- How to embed Cincopa Gallery on a Tumblr blog
- How to embed Cincopa Gallery on a moonfruit website
- How to embed a Cincopa Gallery on your Yola website
- How to embed Cincopa Gallery on a Wix website
- How to embed Cincopa Gallery in Webs.com website
- How to add Cincopa gallery to Tripod CMS website
- How to add Cincopa gallery on Google Sites
- How to embed Cincopa Gallery in Weebly website
- How to embed Cincopa Gallery in Microsoft Office 365 website
- Drupal 7
- How to post a Cincopa gallery in a TypePad blog post
Embed Code with SEO & Video SEO
Search Engine Optimization (SEO) is a set of tools and processes to help search engines like Google to identify and index your videos without putting in a lot of effort.
Cincopa Standard embed codes are automatically SEO-friendly with Video SEO enabled within the code, and SEO embed code will help people find your videos on your website – not someone else’s.
You can disable SEO before generating the embed code by switching “SEO Tools” toggle to OFF.
For more information about Cincopa’s Image & Video SEO (Search engine optimization) tools, click on the link.