Embed YouTube Videos Without Showing Controls
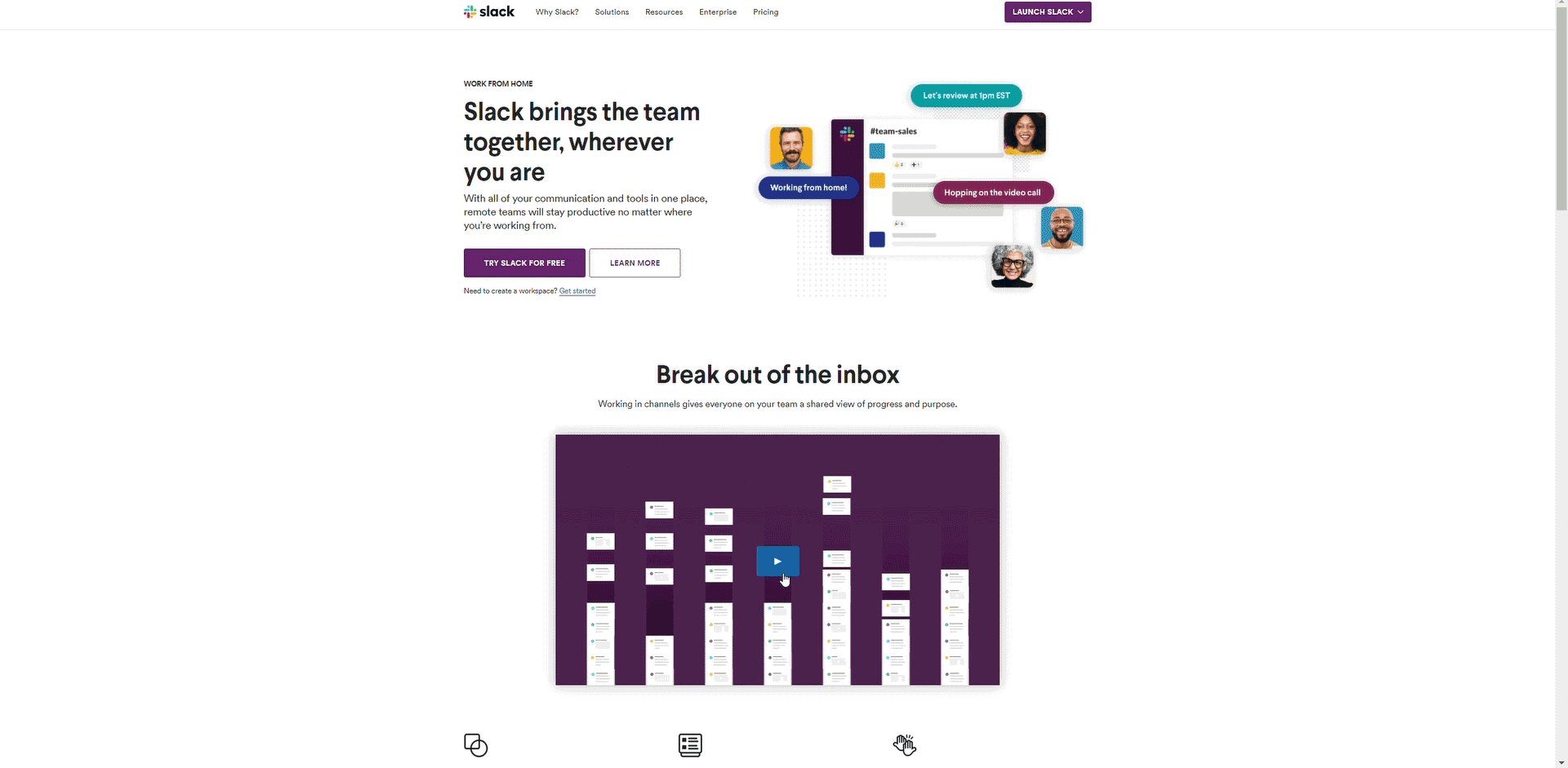
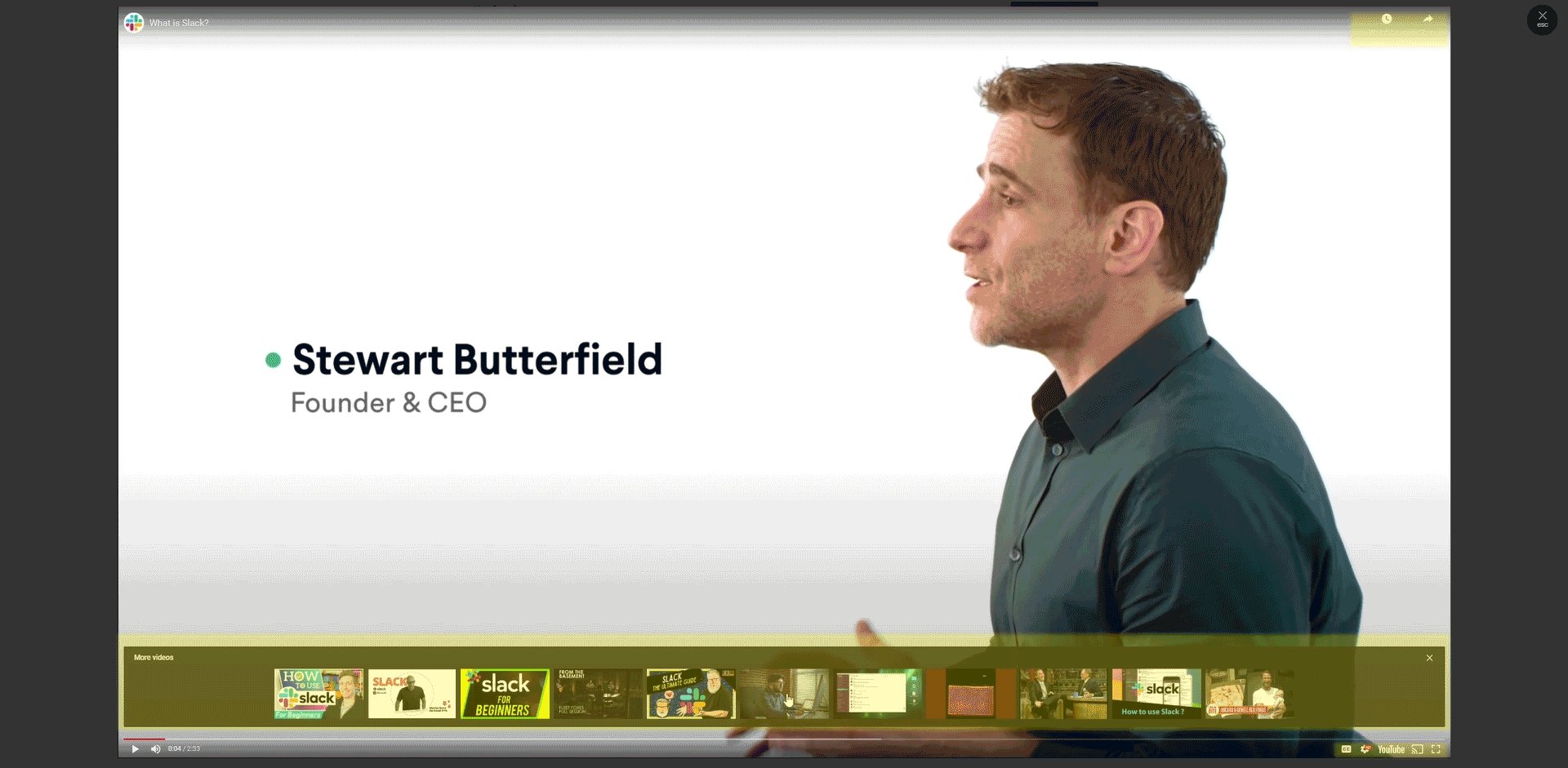
Do you want the YouTube video you have on your website to go from appearing like this:

To this?

YouTube does not make it easy to hide its player’s controls and branding imagery on an embedded player.
Lucky for you, we’re here to help!
How to remove YouTube controls and brand from embedded videos
If you are trying to embed a YouTube video as a banner, you won’t want to see YouTube branding or a giant play button in the middle of your website. You also might not want visitors to see the YouTube logo in the control bar, or have them encounter unrelated videos that show up after your video finishes playing.
This can be done by tweaking bits of the YouTube video embed code. You can safely change these player parameters without any HTML experience, and add new ones, using this simple guide.
First, we’ll cover the parameters themselves and what they do. Then we’ll show you how to insert them in a YouTube video embed link.
Here are the parameters you’ll need to use to remove YouTube branding and controls from embedded YouTube videos:
controls=0
This removes the controls at the bottom of the video.
modestbranding
This removes the YouTube logo in the control bar. If you also use the “controls=0” parameter, users will still see “YouTube” in the bottom right corner where the controls usually are.
rel=0
Once the initial video finishes playing, the video player will only show related videos from the same channel. Without this parameter, YouTube will display relevant, public videos chosen by its own algorithms.
autoplay=1
This parameter makes the video start playing as soon as a visitor lands on your web page.
loop=1
This parameter makes the video replay automatically once it finishes.
That’s all the ‘code’ you’ll need to know.
Here’s how you change the YouTube embed code
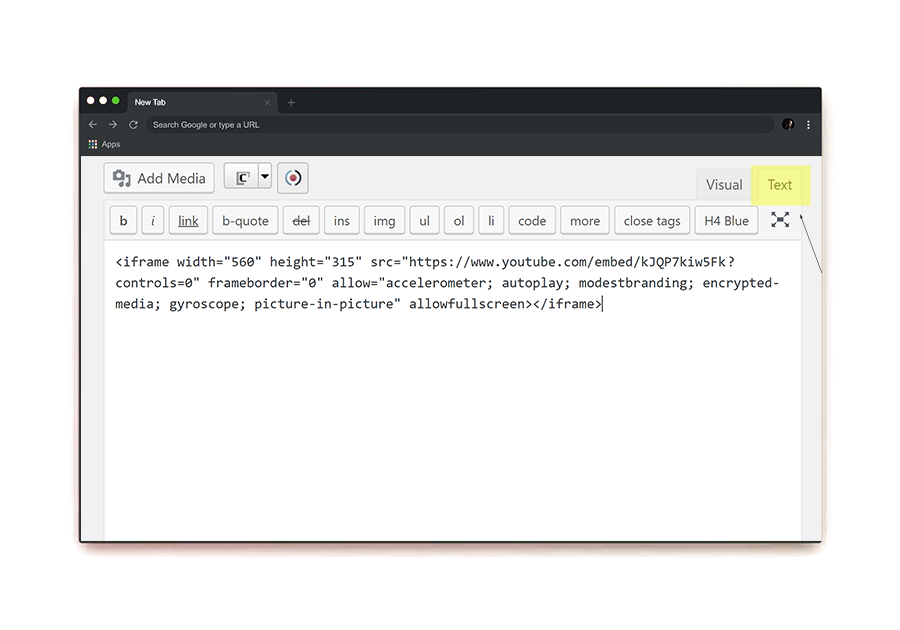
Since this is HTML code, you will want to make sure your CMS editor is set to Text, not Visual. It might seem backwards, but in WordPress, for example, the Visual tab will not render your HTML code properly – only the Text tab will.
For the purposes of this guide, we’ll be using YouTube’s longstanding #1 most-viewed video, Despacito. This is how its embed code looks like:
<iframe width="560" height="315" src="https://www.youtube.com/embed/kJQP7kiw5Fk?frameborder="0" allow="accelerometer; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
1. Copy the YouTube video URL and paste it into your editor
As long as you’re using a what-you-see-is-what-you-get (WYSIWYG) editor like WordPress’ Gutenberg, pasting the video URL directly into the text will create the embedded video. We’re going to change small bits of that code and add new commands to it. That way, YouTube’s controls and logo will disappear from the embedded video.

2. Look for the video URL in the embed code
This part is going to look like “src=http://www.youtube.com/…”. There will be a “?” at the end of that URL, followed by various parameters.
This is where you will add your custom parameters.
After each parameter, you will use the semicolon to type in the next, new one.

3. Add the desired parameters directly into the code
Here is the same YouTube embedding code, but with the controls removed, modest branding enabled, and autoplay turned on:
<iframe width="560" height="315" src="https://www.youtube.com/embed/kJQP7kiw5Fk?controls=0" frameborder="0" allow="accelerometer; autoplay; modestbranding; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>

Here’s a little comparison of what you’ll see without changing the code:

As opposed to what you’ll see after you follow these instructions:

But I still see YouTube branding on the player!
Try as you must, you won’t be able to completely rid embedded YouTube video players of YouTube branding. That’s why the parameter it offers is called “modestbranding” instead of “nobranding”.
Unfortunately, this is just the tip of the iceberg when it comes to the challenges of embedding YouTube videos onto business websites and corporate marketing campaigns.
YouTube’s entire profit model is based on getting people to spend as much time as possible on the Youtube.com domain. It is not going to give away its video embedding service without trying to lure users onto its own website.
Every YouTube player embedded on your site can result in users bouncing out of your site. All they’ll need to is click one of a number of inviting icons.
After going from video to video, it’s unlikely visitors will remember they were ever even on your website to begin with!

yet viewers are just as likely to bounce out of its site through it…
Furthermore, YouTube is happy to collect and analyze user data to inform its marketing initiatives, but it won’t share that information with you.
Businesses need that data to improve their video marketing campaigns.
You need to know who is watching your videos, what kinds of devices they use to watch them, and how each video is being watched.
This is something that YouTube, as a video marketing platform, simply doesn’t do.
Switch to a business-focused video hosting platform
Embedding YouTube videos without showing controls is a great start, but there is so much more that you can be doing to help your videos look and perform better.
Professional marketers already know that collecting and analyzing user data is critical when it comes to content marketing. This doesn’t change when it comes to video uploads.
There is a good reason why most corporate and business marketers avoid embedding YouTube videos directly on their websites. Instead, they opt for business-oriented video hosting and management platforms to embed their own videos directly on their websites. By gathering data on their users’ interactions with video content, video marketing becomes way more powerful.
Business-oriented video hosting platforms let marketers gather insight into individual viewers’ interactions with their content. These platforms extend data on a video-by-video basis. With lets them powerful, automated marketing systems, marketers hugely improve their videos’ ROI.