PLANTILLAS PARA SLIDESHOW HTML DE CINCOPA
Grid Slider (Videos & Images) Templates
-

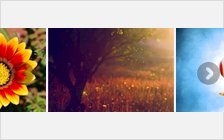
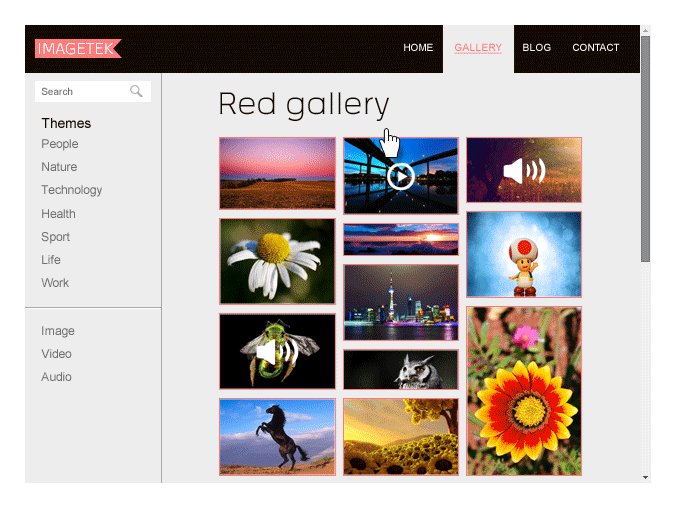
Responsive image gallery
Responsive image gallery carousel loader with large slider and optional thumbnail slip below displayUSE THIS TEMPLATE -

Real estate photo slider
Stunning, easy to manage real estate gallery with professional and attractive designUSE THIS TEMPLATE -

Wow Slider
Responsive slider with thrilling 3D visual effects, fully customizable with thumbnails displayUSE THIS TEMPLATE -

Moving image slider
Moving image slider, impressive, attention catching, efficient with a plethora of special effectsUSE THIS TEMPLATE -

Responsive nivo slider
Nivo slider, responsive, multiple slide options, elegant with focus on contentUSE THIS TEMPLATE
Slider (Videos & Images) Templates
-

Dynamic image slider
Efficient, responsive dynamic image slider with descriptions both in thumbnails and lightboxUSE THIS TEMPLATE -

Dynamic image slider CSS version
Efficient, responsive dynamic image slider with descriptions both in thumbnails and lightbox, CSS versionUSE THIS TEMPLATE -

Accordion slider
Unique, decorative accordion slider with items displayed by hovering or clicking to reach lightbox slideshowUSE THIS TEMPLATE -

-

-

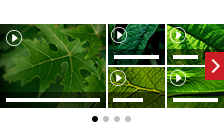
Responsive jquery slider with video
Responsive jQuery slider with video, easy to manage, customizable, with fade or slide optionUSE THIS TEMPLATE -

Responsive jquery slider
Responsive jQuery slideshow, mobile friendly with large and elegant display and efficient navigation toolsUSE THIS TEMPLATE -

-

3dslicebox
Amazing, innovative 3D slicebox image slider, with scalable animation speed and determinable number of slicesUSE THIS TEMPLATE -

Responsive Layer Slider
Layer slider, responsive, easy and quick to establish with full width sliderUSE THIS TEMPLATE -

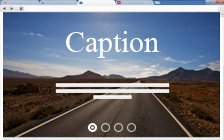
Full width slider
Full screen slider with multiple social options, modern looking with wide array of settingsUSE THIS TEMPLATE -

Simple responsive slideshow
Responsive Lightbox slideshow, allowing display of both images and videos with clean appearanceUSE THIS TEMPLATE -

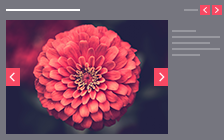
Responsive slider with labels
Responsive slider with description box for attracting attention and providing details of displayed materialUSE THIS TEMPLATE -

Image gallery with expanded vertical menu
Stunning image gallery with an attractive and modern vertical expanded menuUSE THIS TEMPLATE -

Slideshow showcase
Responsive Slideshow Showcase with multiple slide effect, modern and attractive design, arrows controls and content displayUSE THIS TEMPLATE -

Roundabout slider
Intriguing and efficient rundabout slider, three images on each round of displayUSE THIS TEMPLATE -

Popup Video
Fully responsive pop-up video, customizable, multiple slider types, several page width optionsUSE THIS TEMPLATE
Background Slider (Videos & Images) Templates
-

Full screen slideshow
Full screen, displayed in the background, innovative and attention grabbing with background effects optionsUSE THIS TEMPLATE -

Full screen website background photo slideshow
Full screen website background photo slideshow, functional, with many options one or multiple background photosUSE THIS TEMPLATE -

Full screen video with vertical menu
Impressive, full screen video portal with vertical video list on the rightUSE THIS TEMPLATE -

Full screen video with vertical colored side menu
Impressive, full screen video portal with vertical video list on the right, colored side menuUSE THIS TEMPLATE -

Full screen video with vertical expanded thumbnails menu
Impressive, full screen video portal with vertical video list on the right, expanded thumbnailsUSE THIS TEMPLATE -

Full Screen Background Video Player
Full screen video player with background effects, fully scalable, adjustable control barUSE THIS TEMPLATE
Magazine and Portfolio Templates
-

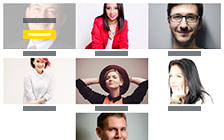
Meet the Team Blast
Responsive, multifunctional and fully customizable team overview skinUSE THIS TEMPLATE -

Hipster Meet the Team gallery
Fully responsive and mobile ready meet the team grid showcase galleryUSE THIS TEMPLATE -

Portofolio Skin Gallery
Elegant, modern looking portofolio gallery with various customization and color schemesUSE THIS TEMPLATE -

You can easily customize the template using the advanced settings or with CSS edit.
Cómo crear una presentación de diapositivas en HTML
1ELIJE LA PLANTILLA PARA TU SLIDESHOW HTML
Elije una de las plantillas de slideshow HTML disponibles y personaliza sus características como el tamaño, la ubicación de la barra de controles, la vista en Cooliris, su secuencia, reproducción automática, etcétera. Luego, obtén una vista previa en una ventana separada. Asegúrate de probar varias plantillas antes de decidirte.
2SUBE LOS ARCHIVOS
Puedes subir la cantidad de archivos que quieras desde tu PC, dispositivos portátiles, directamente desde tu webcam, o bien, desde cualquier recurso web externo. Organiza los archivos en la nube de almacenamiento de Cincopa; Cincopa se encarga de las conversiones, el redimensionamiento de fotos y demás adaptaciones. El slideshow HTML puede ser modificado después desde cualquier dispositivo.
3INSERTA EL CÓDIGO GENERADO
El práctico asistente de Cincopa te solicitará que elijas el método, es decir, que si cuentas con un sitio en HTML debes elegir el slideshow en HTML. Copia el código generado por la aplicación y pégalo en el lugar que desees insertar el carrusel de imágenes en tu sitio HTML.

¿POR QUÉ USAR EL CREADOR DE SLIDESHOWS HTML DE CINCOPA?
Cincopa te ofrece un paquete de servicios y productos de medios enriquecidos que fue desarrollado para satisfacer cualquier requerimiento que puedas tener para tu slider de imágenes HTML. Cuenta con un práctico asistente que te guía durante los procesos de creación y administración, software de vanguardia y servidores dedicados que aseguran un desempeño confiable, fluido y rápido con sistemas de seguridad progresivos que garantizan el resguardo completo de tus archivos.
Cincopa te permite tomar las decisiones creativas y te libera de todo el tecnicismo. Puedes subir una cantidad ilimitada de archivos desde casi cualquier fuente y mostrar tu slideshow de imágenes en HTML en cuantos sitios y medios sociales desees.
CARACTERÍSTICAS PRINCIPALES DEL SLIDESHOW EN HTML:
- Compatibilidad con los principales navegadores
- Escalabilidad completa
- Acceso remoto
- Visualización en Cooliris
- Sistema CDN
- Carga ilimitada de archivos – limitada a la cuota de tu servidor
- Variedad de plantillas
- Conversión y redimensionamiento de imágenes automático
- Restricción de descargas (puedes autorizar o restringir la descarga de tus archivos)
- Respaldo de seguridad y reportes automáticos
- Optimizado para SEO
- Diversas opciones para personalización (tamaño, disposición, programación, rotación automática, etc.)
- Facilidad de administración por medio del práctico asistente
- Almacenamiento y transmisión gratis (hasta 400MB de almacenamiento y 200MB de transmisión por mes)
Cincopa es la plataforma multimedia más completa.
Empieza Ahora »Características
- Crea una galería de fotos
- Reproductores de video
- Crea de Presentación de Diapositivas
- Agrega Música a tu Sitio Web
- Video en Movil
- Red de Distribucion de Contenidos
- Galeria de Aspectos
Plugins para WordPress
- Slideshow para WordPress
- Videos para WordPress
- Galeria de Fotos para WordPress
- Musica para WordPress
- Podcast para WordPress