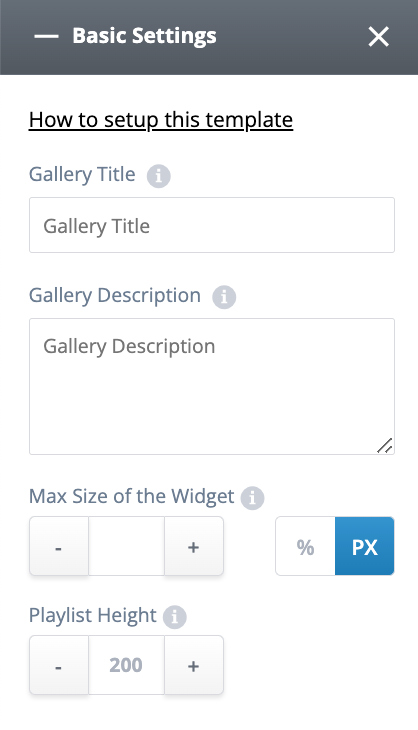
Basic

Gallery Title – This field is for your internal use only. It won’t be visible to your users. Give your gallery a name that will help you find it in the future.
Gallery Description – This field is for your internal use and helps with SEO tools only. It won’t be visible to your users. Describe your gallery in a way that will help you find it in the future.
Max Size of the Widget – The audio player is fully responsive and by default will automatically fill the max width of container where embedded. Use this field if you want to override the default and define your own player width. When left empty a default value of 100% is assumed, the player will try to fit the available width size in your page or column. Set this value to limit the max size of the player (for example 500 or 70%). For best results your page should be responsive too.
Playlist Height – Using this option, you can adjust the heigh of your playlist.
Advanced
Main CSS – Open CSS Editor to directly edit your audio player CSS code
Volume – define the player default volume
Auto start – In Auto Start mode, your player starts playing automatically when the page is loaded, so the user doesn’t have to click on the ‘Play’ button
Stop after each track – tracks will stop playing when it gets to the end, to continue playing visitor will have to click on the ‘Play’ button
Pause other players – When set to On, all other players on the page will be paused when this player is in play (note : will only work if iframe is set to Off)
Continue on reload – this setting helps you to continue playing from current position after page is reloaded
Continue playing on different pages – this setting helps you to continue playing from current position after page is reloaded, you can embed gallery for example in the footer and it will play for the whole site.
Auto repeat of playlist – when playlist gets to last track it starts from the beginning
Auto repeat of song – current playing track continues to autoplay
Show playlist – display playlist by default
Playlist Text – display title/ description / or title & description on your playlist
Show Shuffle – Off – shuffle not available
– On (default no shuffle) – shuffle is available but not functional by default – visitors can use it if needed
– On (default shuffle) – shuffle is available and functional by default
Show progress bar – when set to On progress bar is available
Show navigation – Shows navigation buttons to go to previous and next audio in the playlist
Show volume – display volume by default
Cover Image – set cover image for the playlist
Image in playlist – set image in player for tracks in different sizes
Cover image max height – set a maximum height for the cover image
Graphic Equalizer – shows the audio visualization
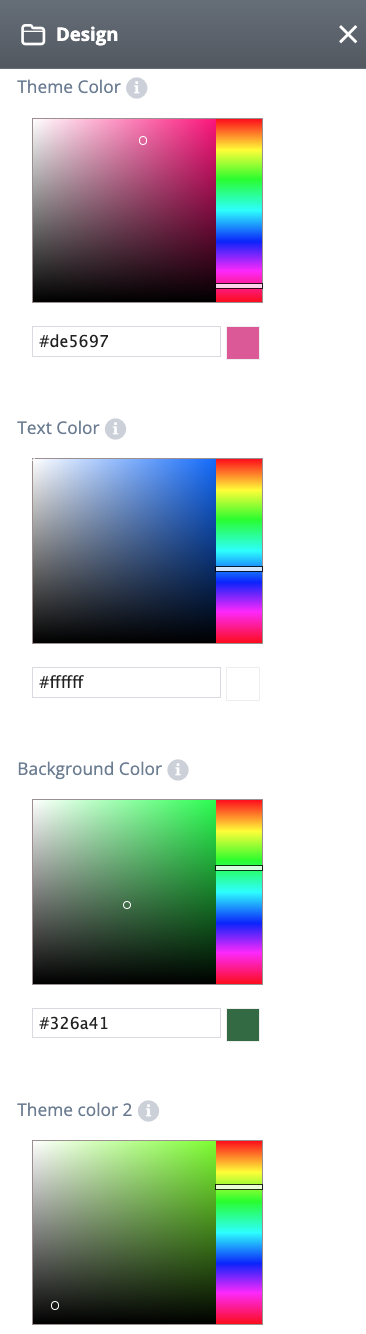
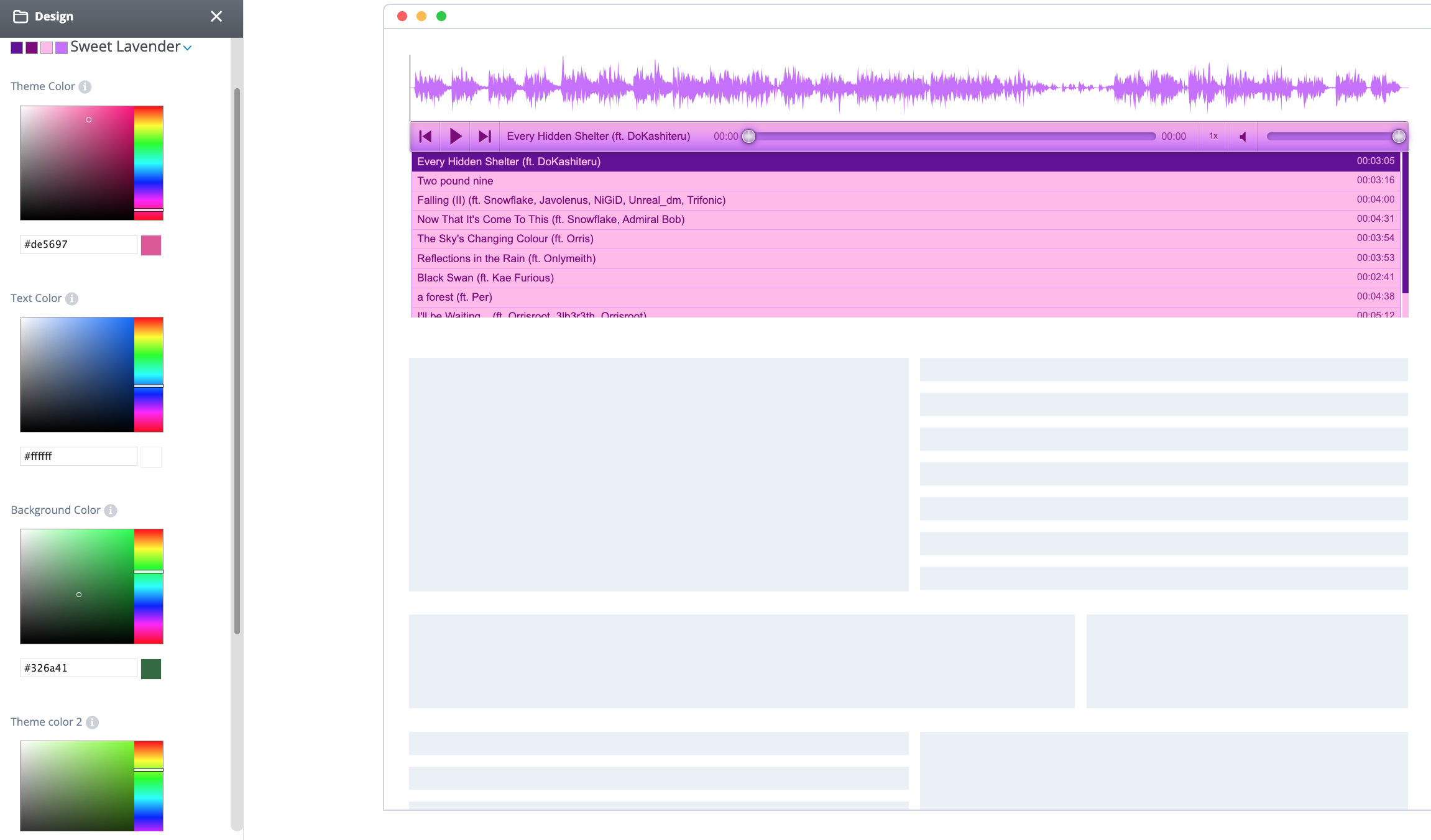
Design
Click on ‘Design‘ tab to open pallet editor and select pre-defined color pallets from the drop-down menu, or choose your own color scheme to perfectly match your website design. You can select theme colors for your gallery and set a color for your text and background.
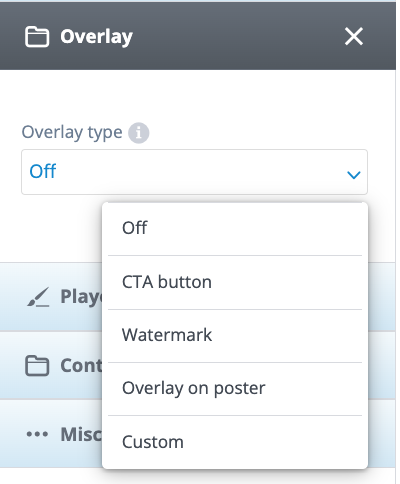
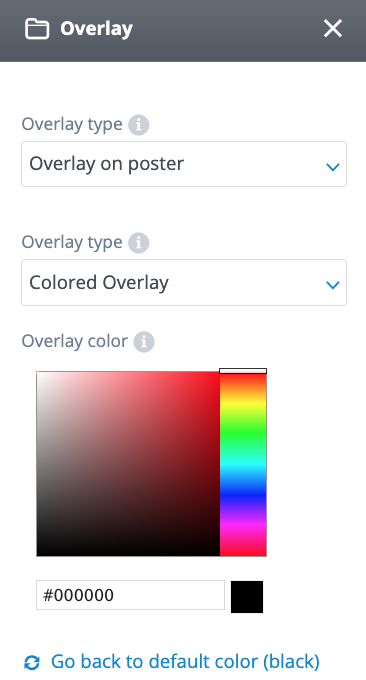
Overlay
Add an overlay on your gallery. You can add a CTA button, watermark, overlay on poster or add custom html for the overlay
Overlay type: allows you to choose a transparent colored overlay with customization color or a global preview video poster image for your gallery
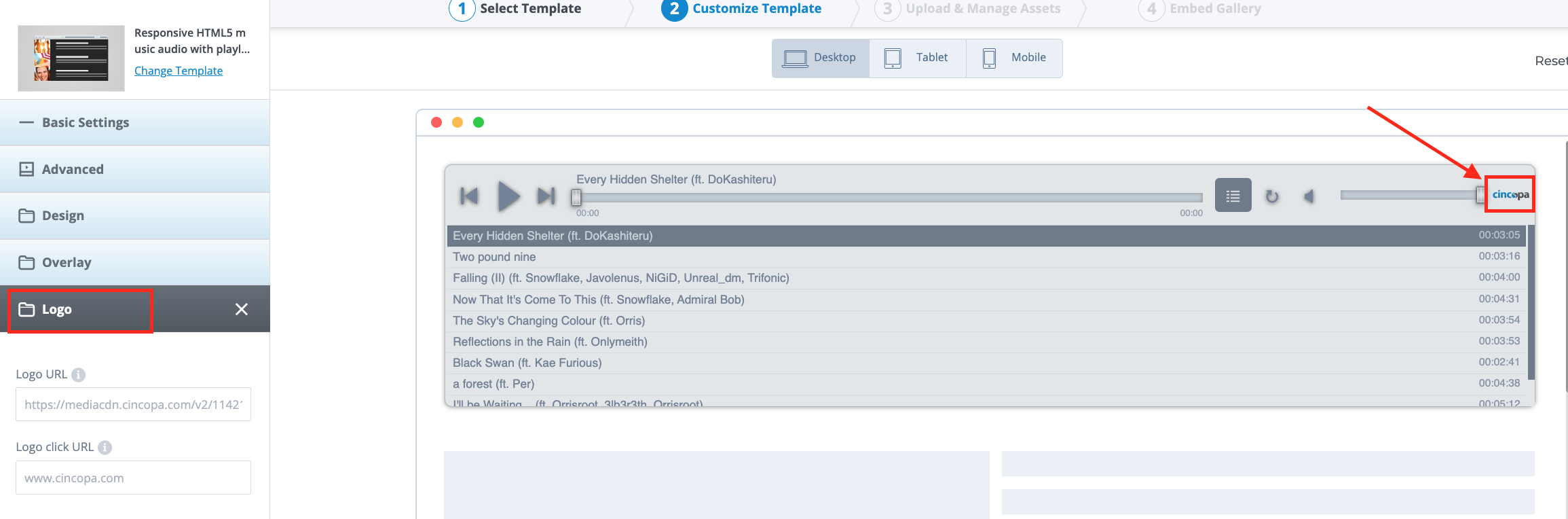
Logo
Add a logo to the top right corner of your gallery display. 
Logo URL: Location of an external jpg, png or gif image to show in corner of the gallery display
Logo Click URL: Add the URL to be opened upon clicking on the Logo
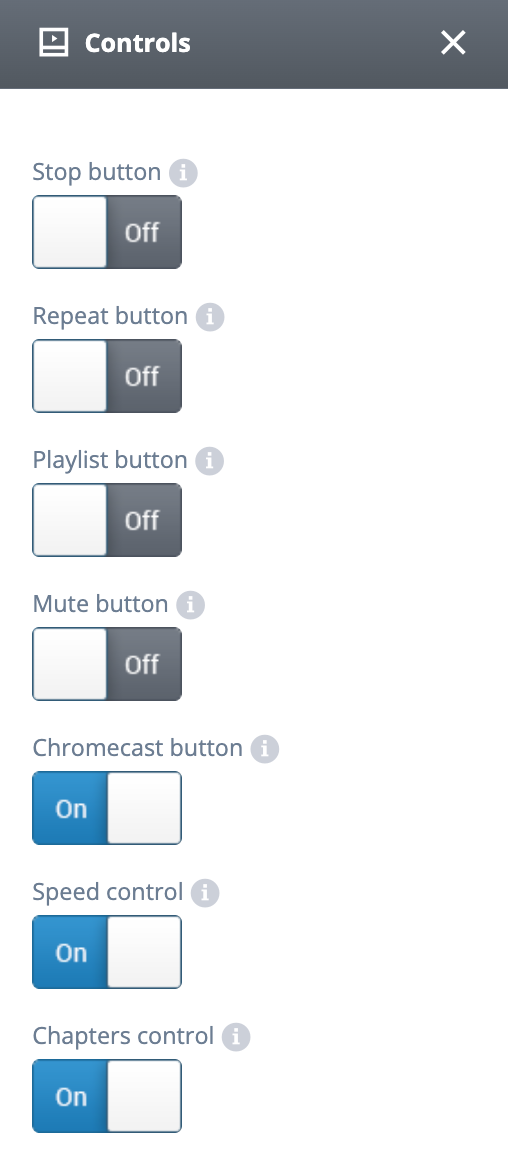
Controls
Stop button – show/hide stop button in player
Repeat button – show/hide repeat button
Playlist button – show/hide playlist button
Mute button – show/hide mute button
Chromecast button – show/hide chromecast button
Speed control – show/hide the speed button that allows users to adjust the audio playback speed
Chapters control – show/hide the button that displays audio chapters
Misc
Allow Download – Allow user to download and save all files.
* Resized zip contains photos resized to 600×450, videos in mp4 format and music in original sampling.
NOTE: For more details about gallery zip download please click here.
Domain Lock – Allow this gallery to appear only in the domains on this list. This will prevent others from grabbing your gallery to their site.
Type a list of domains separated by comma or leave empty to allow all domains.
No need for http://
For example:mydomain.com,blogspot.com
Domain Lock Message – Message to be displayed when the gallery is locked, leave empty to keep the default message.
NOTE: For more details about domain lock please click here.
Password – Protected your gallery with a password. Give it to your users and only they will be able to access the content.
iFrame – Enable this option if the gallery is not working properly inside a page and the gallery will be placed in a HTML iframe.
Track Events with GA – When On the gallery will post events directly to your Google Analytics account where you can get detailed infromation about user engagement.
Search Box – Add a search box above the gallery to allow user to search the gallery.
NOTE: For more details about adding a search box to your gallery please click here.
Right-Click Protection – Lock the right click to prevent downloading and saving your content or allow user to download and save individual files from your gallery
Right-Click Text – The text users will see on Right-Click.
Right-Click URL – Type in the Right-Click URL (target site URL when click on ‘Right-Click Text’)
Download size – Allow user to download individual files from your gallery. * Photos resized to 600×450, videos in mp4 format, audio in mp3 fromat or choose original size of uploaded item
NOTE: For more details about how to add right-click to your gallery or enable individual download for your files please click here.