1. Responsive image gallery template settings

It is recommended that for Responsive Image Gallery to be set a landscape orientation file to be set as first in gallery as that sets width and height for all gallery depending on file ratio. This skin supports both landscape and portrait orientation files.
Basic:

Gallery Title – This field is for your internal use only. It won’t be visible to your users. Give your gallery a name that will help you find it in the future.
Gallery Description – This field is for your internal use and helps with SEO tools only. It won’t be visible to your users. Describe your gallery in a way that will help you find it in the future.
Max gallery width – width of your gallery. Can be set in % or px, if is left empty then width will be automatically assumed to 100%.
Transition – type of transition between files
Image size – image size to display in gallery
Advanced:
Autoplay – enable/disable autoplay on slider
Slideshow interval – time to display each image before changing
Transition speed – transition speed to change between images. The higher number, the slower transition.
Carousel speed – carousel speed for thumbs under slider
Carousel steps – no of steps when navigating between carousel thumbs
Pause on interaction – enable/disable pause on hover or any other interaction
Show counter – show/hide counter of files
Show info – show/hide text box
Add text – display title, description or title and description
Show navigation – show/hide previous/next arrows controls
Mute Video – set video muted while playing by default
Controlbar autohide – autohide video files controlbar when not on hover
Info button – when enabled it will display info button on left top and on-click make title/description available (show info gets hidden)
Galleria thumbs show/hide button – show/hide thumbnails button
Fullscreen button – show/hide fullscreen button
Caption box color – title and description background box color
Title color – title color
Description color – description color
Background color – gallery background color
Main CSS – allows you to edit the CSS yourself and create different gallery designs
Shuffle items – randomize / non-randomize files in slider
Related URL – enable/disable external url on file click (can be opened in same tab or new tab)
Player Control:

Show Play/Pause Button – By changing the toggle button to “Off” the “Play/Pause” button won’t be visible in the player control
Share button – Use share buttons to grab your visitors attention and increase sharing across devices – enable share in video player
Subtitle – show/hide subtitles in video player
Show Fullscreen Button – show/hide fullscreen button in video player
Show Volume Button – show/hide volume button in video player
Show time control – By changing the toggle button to “On” the time control indicating video length and time progress will become visible in the video player control
Show Progress Indication Bar – show/hide progress indication bar in video player
Controls color – customize theme color for your video player controls
Player Logo:
NOTE: Player Logo is available only on video files not images.
Logo Position – location for video files logo
Logo URL – Type in the Logo file direct URL.
Logo Click URL – Type in the click URL (target site URL when clicking the logo)
NOTE: For more details about watermark / branding features please click here.
Share:
Share Position – location left or right for social share icons
Social Sharing icons – can enable or disable any social sharing icon as needed
Misc:

Allow Download – Allow user to download and save all files.
* Resized zip contains photos resized to 600×450, videos in mp4 format and music in original sampling.
NOTE: For more details about gallery zip download please click here.
Domain Lock – Allow this gallery to appear only in the domains on this list. This will prevent others from grabbing your gallery to their site.
Type a list of domains separated by comma or leave empty to allow all domains.
No need for http://
For example:mydomain.com,blogspot.com
Domain Lock Message – Message to be displayed when the gallery is locked, leave empty to keep the default message.
NOTE: For more details about domain lock please click here.
Password – Protected your gallery with a password. Give it to your users and only they will be able to access the content.
iFrame – Enable this option if the gallery is not working properly inside a page and the gallery will be placed in a HTML iframe.
Track Events with GA – When On the gallery will post events directly to your Google Analytics account where you can get detailed infromation about user engagement.
Search Box – Add a search box above the gallery to allow user to search the gallery.
NOTE: For more details about adding a search box to your gallery please click here.
Right-Click Protection – Lock the right click to prevent downloading and saving your content or allow user to download and save individual files from your gallery
Right-Click Text – The text users will see on Right-Click.
Right-Click URL – Type in the Right-Click URL (target site URL when click on ‘Right-Click Text’)
Download size – Allow user to download individual files from your gallery. * Photos resized to 600×450, videos in mp4 format, audio in mp3 fromat or choose original size of uploaded item
NOTE: For more details about how to add right-click to your gallery or enable individual download for your files please click here.
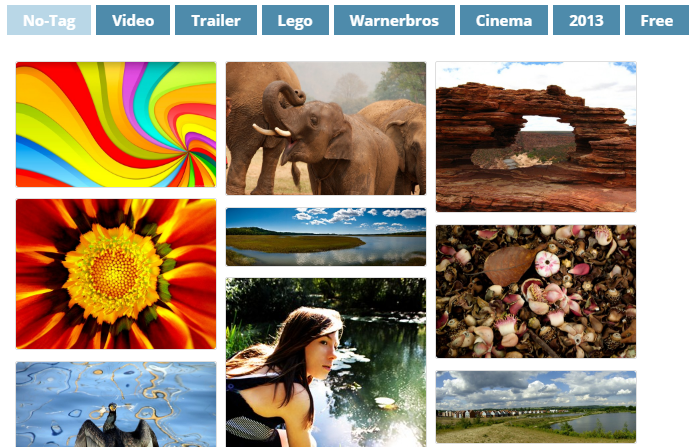
2. Pinterest Like Template Settings
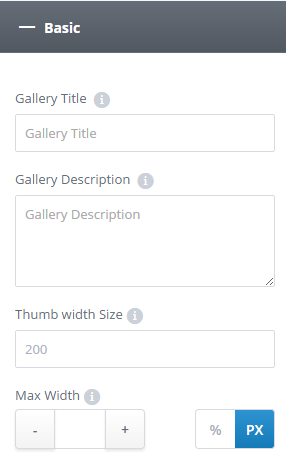
Basic:

Gallery Title – This field is for your internal use only. It won’t be visible to your users. Give your gallery a name that will help you find it in the future.
Gallery Description – This field is for your internal use and helps with SEO tools only. It won’t be visible to your users. Describe your gallery in a way that will help you find it in the future.
Thumb Width Size – size of item thumbnails
Max Width – width of your gallery. Can be set in % or px, if is left empty then width will be automatically assumed to 100%.

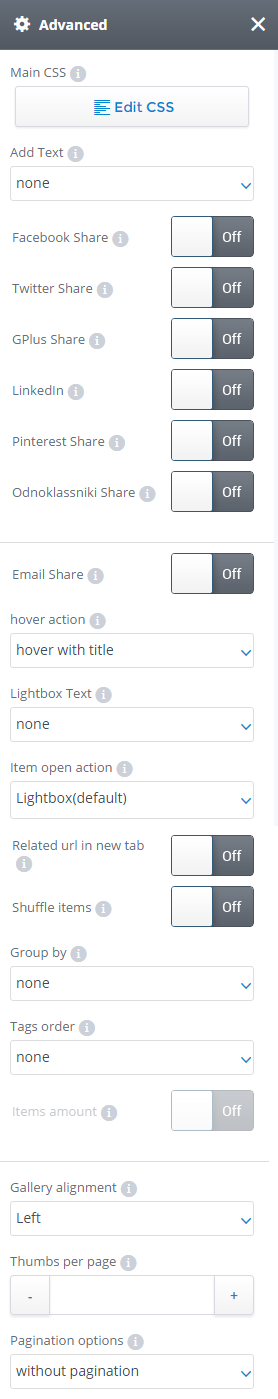
Main CSS – Open CSS Editor to dirrecty edit gallery CSS code
Add text – add text on thumbnails:
– none –will display no text
– Title – will display caption of media files
– Description – will display description of media files
– Title and description- will display caption and description of media files
Social Sharing icons – can enable or disable any social sharing icon as needed
Hover action – a small boxed text message pops up when the mouse cursor hovers over the thumbnail
– none – no text box is displayed
– Tooltip with title – on hover text box with caption is displayed
– Tooltip with description – on hover text box with description is displayed
– Simple hover – works only on image media files
– Hover with title – on hover text box with caption is displayed
– Flip – on flip item thumb turns over with a sudden quick movement
Lightbox text – enable title/description when media file opens in Lightbox
Item open action – select action on item click: none, related URL or lightbox
Related URL in new tab– Cincopa supports adding external links to images in your galleries and can choose either to open or not in a new tab.
Shuffle items – media files are randomized each time user previews gallery
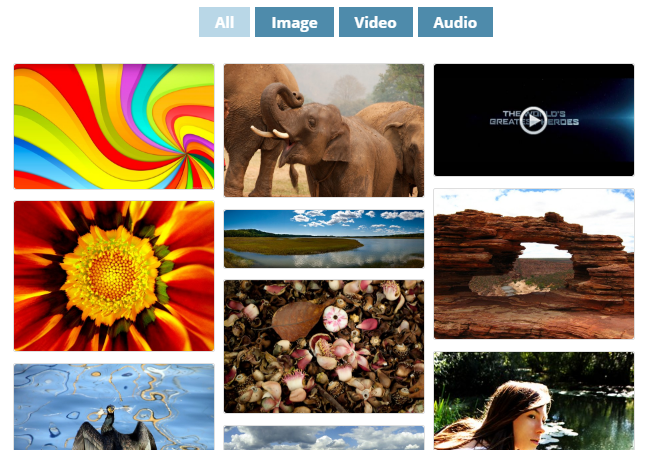
Group by: type of item (audio, video, image) or by added tags
By Type:

By Tags:

Tags order – none, ascending, descending
Items amount – display files amount in group
Gallery alignment – choose your gallery alignment: left, right, center
Thumbs per page – you can split your media files or tagged groups on several
Pagination options – pages display: with numbers, with previous/next buttons, with ‘Load more’ button.pages.
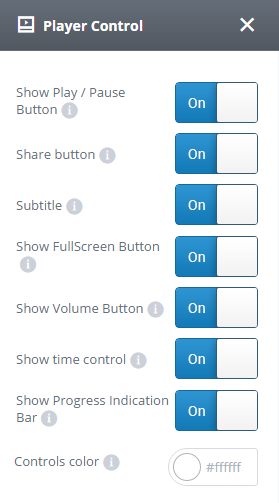
Player Control:

Show Play/Pause Button – By changing the toggle button to “Off” the “Play/Pause” button won’t be visible in the player control
Share button – Use share buttons to grab your visitors attention and increase sharing across devices – enable share in video player
Subtitle – show/hide subtitles in video player
Show Fullscreen Button – show/hide fullscreen button in video player
Show Volume Button – show/hide volume button in video player
Show time control – By changing the toggle button to “On” the time control indicating video length and time progress will become visible in the video player control
Show Progress Indication Bar – show/hide progress indication bar in video player
Controls color – customize theme color for your video player controls
Watermark:

Watermark – Choose watermark placement over the player. If you don’t need watermark leave the default “I don’t need watermark”.
Watermark URL – Type in the watermark file direct URL.
Watermark Click URL – Type in the click URL (target site URL when clicking the watermark).
Misc:

Allow Download – Allow user to download and save all files.
* Resized zip contains photos resized to 600×450, videos in mp4 format and music in original sampling.
NOTE: For more details about gallery zip download please click here.
Domain Lock – Allow this gallery to appear only in the domains on this list. This will prevent others from grabbing your gallery to their site.
Type a list of domains separated by comma or leave empty to allow all domains.
No need for http://
For example:mydomain.com,blogspot.com
Domain Lock Message – Message to be displayed when the gallery is locked, leave empty to keep the default message.
NOTE: For more details about domain lock please click here.
Password – Protected your gallery with a password. Give it to your users and only they will be able to access the content.
iFrame – Enable this option if the gallery is not working properly inside a page and the gallery will be placed in a HTML iframe.
Track Events with GA – When On the gallery will post events directly to your Google Analytics account where you can get detailed infromation about user engagement.
Search Box – Add a search box above the gallery to allow user to search the gallery.
NOTE: For more details about adding a search box to your gallery please click here.
Right-Click Protection – Lock the right click to prevent downloading and saving your content or allow user to download and save individual files from your gallery
Right-Click Text – The text users will see on Right-Click.
Right-Click URL – Type in the Right-Click URL (target site URL when click on ‘Right-Click Text’)
Download size – Allow user to download individual files from your gallery. * Photos resized to 600×450, videos in mp4 format, audio in mp3 fromat or choose original size of uploaded item
NOTE: For more details about how to add right-click to your gallery or enable individual download for your files please click here.
3.

