Media Platform Runtime API (rtAPI) Documentation
rtAPI is a simple set of Javascript APIs that offers access to manipulate and track a gallery on client side.
Use the following set of rtAPI to preform :
- Register to receive events
- Customizing the player at runtime
- Enable Debug Mode
- Example : How to control the player with Cincopa PlayerAPI
- Example : How to add lead generation form to a video
- Example : How to add company logo to video control panel
- Example : How to get video duration
- Example : How to add watermark to video
- Example : How to get progress while video is playing and video heatmap
- Example : How to add a pre roll and post roll to a video
- Example : How to add sharing option to a video
- Register to receive hooks
- Reference : All args
- Reference : All events
Register to receive events
Register events :
Scenario 1 : when Cincopa's main lib - libasync.js already loaded
cincopa.registerEvent("cp_evt_mediaplay", "runtime.*");
function cp_evt_mediaplay(name, data, gallery) {
if (name == "runtime.on-args") // make sure this event is runtime.on-load-html
gallery.args.allow_search = "yes";
}
Scenarion 2 : If libasync.js is not loaded yet
var cincopa = cincopa || {};
cincopa.registeredFunctions = cincopa.registeredFunctions || [];
cincopa.registeredFunctions.push({
func: function (name, data, gallery) {
gallery.args.allow_search = "yes";
}, filter: "runtime.on-args"
});
Customizing the player at runtime
When working with a gallery or a player you'll usually use the Wizard UI interface to customize the look and feel.
However sometimes you'll need to make a change during runtime that can effect only the specific instance of the player, for that you can use the runtime Javacsript API.
Change the runtime args by first register to the runtime.on-args event. Once this event is fire change the specific arg.
Check the full reference of documented args.
Some usecases can be
- Enable the search box
- Disable auto play
- Override the embed code and share URLs
- Change player color or logo
- Dynamic preroll and postroll
- Enable the download button
In this example we are allowing the autostart and the play button:
var cincopa = cincopa || {};
cincopa.registeredFunctions = cincopa.registeredFunctions || [];
cincopa.registeredFunctions.push({
func: function (name, data, gallery) {
gallery.args.autostart = "true";
gallery.args.download_button = true;
}, filter: "runtime.on-args"
});
Debug mode
Enable debug mode from the console to see every event and debug data during libasync lifetime.
Note that this mode is saved to a domain cookie so no need to do it every time.
When debug mode is set to true every event will appear in the console.
cincopa.set_debug(true)
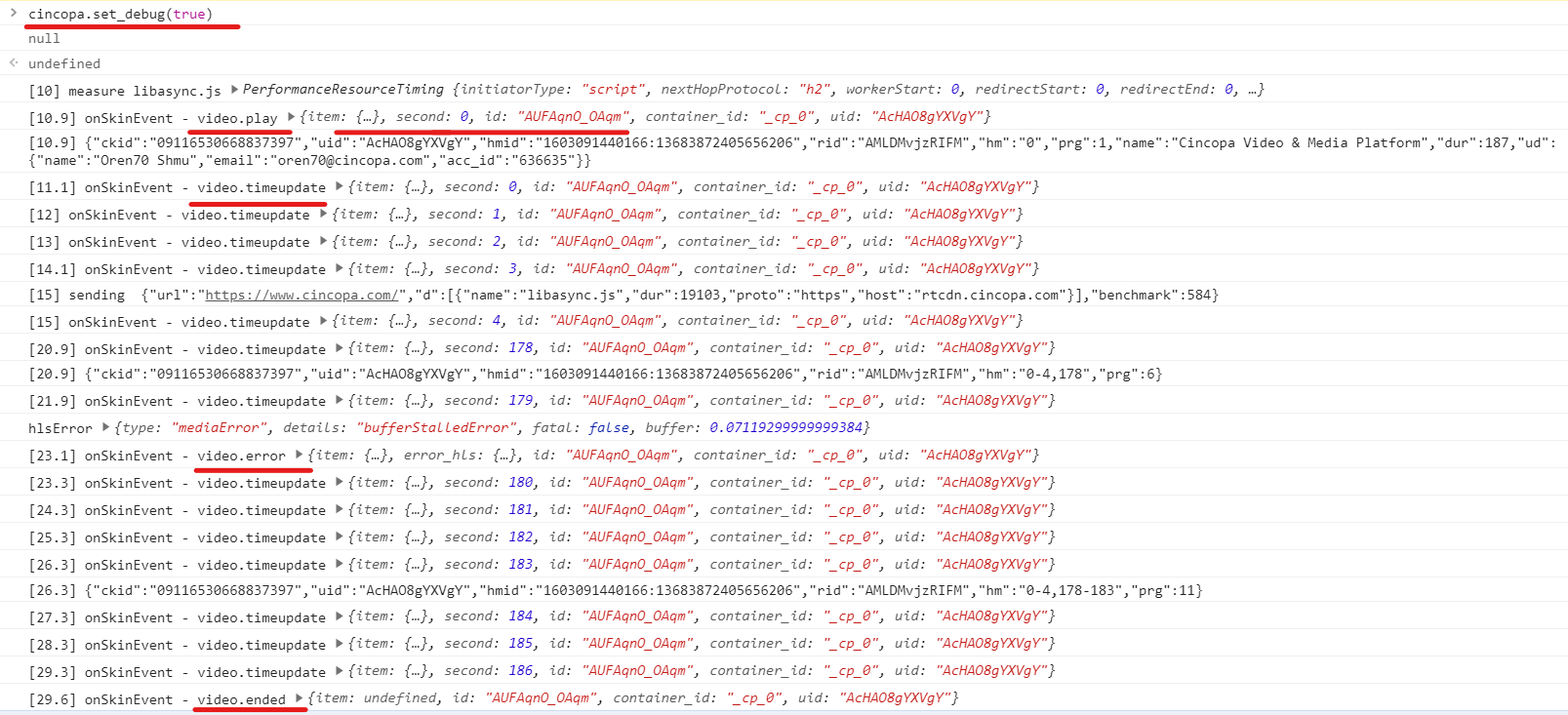
Here is an example of a video play from start till end in debug on :

How to control the player with Cincopa PlayerAPI
See the Pen Cincopa PlayerAPI by oren (@cincopa) on CodePen.
How to add lead generation form to a video
See the Pen How to add lead generation form to a video by oren (@cincopa) on CodePen.
How to add company logo to video control panel
See the Pen How to add company logo to video control panel by oren (@cincopa) on CodePen.
How to get video duration
See the Pen How to get video duration by oren (@cincopa) on CodePen.
How to add watermark to video
See the Pen How to add watermark to video by oren (@cincopa) on CodePen.
How to get progress while video is playing and video heatmap
See the Pen How to get progress while video is playing and video heatmap by oren (@cincopa) on CodePen.
How to add a pre roll and post roll to a video
See the Pen How to add a pre roll and post roll to a video by oren (@cincopa) on CodePen.
How to add sharing option to a video
See the Pen How to add sharing option to a video by oren (@cincopa) on CodePen.
Following is a list of all (documented) args :
- Watermark
gallery.args.watermark_on_off = true; // true/false gallery.args.watermark_position = "top_left"; // top_left, top_right, bottom_left, bottom_right gallery.args.watermark = "https://wwwcdn.cincopa.com/_cms/design15/images/Smiling_Emoji_with_Smiling_Eyes.png"; gallery.args.watermark_link = "https://www.cincopa.com/video-hosting"; gallery.args.new_page = true;
- Share options
gallery.args.share = true; gallery.args.share_url = "https://www.cincopa.com/video-hosting";
- Embed options
gallery.args.embed_code = "<iframe .... add your customized embed code here />"; gallery.args.embed_url = "https://www.cincopa.com/video-hosting";
- Preroll and Postroll
gallery.args.prerollAssetID="AQJDeYiYFKhg"; // Pre roll video asset ID gallery.args.postrollAssetID ="AQJDeYiYFKhg"; // Post roll video asset ID gallery.args.prepostroll="true";// turn on ‘Pre/Post Roll Video’ option gallery.args.rollFrequency="on_each";// Role Frequency on_each, on_first, on_first_last
- Dynamic lead generation - see example above (How to add lead generation form to a video)
- Download button
gallery.args.download_button = true; // true/false
- Download button
gallery.args.download_button = true; // true/false
- Auto start a video
gallery.args.autostart = "true"; // true/false
- Override theme colors
gallery.args.theme_color_main ="DD5AD9" ;// hex value
- Other useful args
gallery.args.allow_search = "yes"; // yes/no gallery.args.force_ratio = 1.78; // force the player ratio, this is useful to make sure player will always be same size even if video is portrait
Following is a list of all events available :
- runtime.on-args - Fires after all args were received and before loading the media, use this even change change/override args at runtime.
- runtime.on-media-json - Fires after media JSON was received and before loading the player, use this event to manipulate the media JSON for example add, remove or change media items.
- runtime.on-load-html - Fires before player loads the HTML, use this event to make final changes in the DIV or generic settings like allow_search.
- runtime.on-html-loaded - Fires after player is fully visible, use this event mostly for analytics.
All events in this namespace will send in the data parameter (2nd arg of the event) the following structure {item: {...this is the item from the medai JSON...}, version: {...rendition info...}}
- video.load - Fires when video is loaded, this event will fire for every video in your playlist.
- video.play - Fires when video start to play.
- video.pause - Fires when video is paused.
- video.timeupdate - Fires during video plays for every second of play.
- video.change - Fires when player changes the rendition version, like when user goes full screen.
- video.error - Fires when video can't be loaded or when there is an error during the play.
- video.ended - Fires when video has ended.
- video.unload - Fires before video is unloaded.
- audio.load
- audio.play
- audio.pause
- audio.timeupdate
- audio.ended
- audio.unload
- lead.created - uid, email, lead_email, lead_first, lead_last, lead_company, lead_mediarid, lead_mediatitle, lead_hmid
- chromecast.detected
- chromecast.start
- chromecast.stop
- emailgate.show
- emailgate.submit
- emailgate.skip
- emailgate.hide
- context_menu.init
- photo.open
- photo.prev
- photo.next
- photo.close
- slider.prev
- slider.next
Register to receive hooks
Hooks can be used to manipulate gallery at any given stage. List of hooks :
For example
_cp_go_hooks["before-building-upper-panel"] = function(go) {
go.args.allow_search = "yes";
return "[this is a link]";
};

