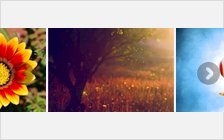
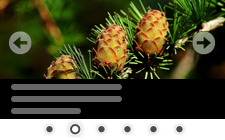
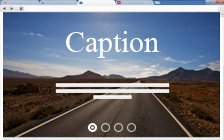
jQuery Rotating Image Gallery (600X450)
No one can ignore the jQuery rotating image gallery. This amazing slideshow skin
captures the attention instantly and therefore, is likely to stimulate interaction
and engagement among visitors.
Cincopa's jQuery rotating photo gallery consists of a large rotating image, a user
control panel and a tooltip. The control panel and tooltip appear, only when a mouse
cursor hovers over the image; thus, the photo slideshow itself remains elegant and
intact. If you have stunning photos and high quality images you like to display
in a clean and classic manner, this is definitely the right skin for you! >br? jQuery
rotating image gallery can be embedded in 3 simple steps and is compatible with
webpages that accept HTML and sites, which are based on common CMS, as Joomla, Drupal,
Ning, WordPress, WordPress MU, Blogger, TypePad, vBulletin, MediaWiki, Weebly and
Buddy Press.
Check Out jQuery Rotating Image Gallery Skin Demo:
jQuery Rotating Image Gallery - Main Features:
- Upload multiple photos.
- Hover over the image to view the control panel and tooltip.
- Set the skin's width and height.
- Upload images from your computer, mobile or your Flicker and Picasa accounts.
- Get a free media hosting and reliable delivery services (limited for 400MB storage space and 200MB bandwidth per month).
- Premium upgrades customization options:
1. Add Cooliris view
2. Allow users to download your files
3. Domain lock
4. Remove Cincopa icon and text option
5. Set content size
6. Set tooltip content
7. Determine rotation time
Related Skins
Grid Slider (Videos & Images) Templates
-

Responsive image gallery
Responsive image gallery carousel loader with large slider and optional thumbnail slip below displayUSE THIS TEMPLATE -

Real estate photo slider
Stunning, easy to manage real estate gallery with professional and attractive designUSE THIS TEMPLATE -

Wow Slider
Responsive slider with thrilling 3D visual effects, fully customizable with thumbnails displayUSE THIS TEMPLATE -

Moving image slider
Moving image slider, impressive, attention catching, efficient with a plethora of special effectsUSE THIS TEMPLATE -

Responsive nivo slider
Nivo slider, responsive, multiple slide options, elegant with focus on contentUSE THIS TEMPLATE
Slider (Videos & Images) Templates
-

Dynamic image slider
Efficient, responsive dynamic image slider with descriptions both in thumbnails and lightboxUSE THIS TEMPLATE -

Dynamic image slider CSS version
Efficient, responsive dynamic image slider with descriptions both in thumbnails and lightbox, CSS versionUSE THIS TEMPLATE -

Accordion slider
Unique, decorative accordion slider with items displayed by hovering or clicking to reach lightbox slideshowUSE THIS TEMPLATE -

-

-

Responsive jquery slider with video
Responsive jQuery slider with video, easy to manage, customizable, with fade or slide optionUSE THIS TEMPLATE -

Responsive jquery slider
Responsive jQuery slideshow, mobile friendly with large and elegant display and efficient navigation toolsUSE THIS TEMPLATE -

-

3dslicebox
Amazing, innovative 3D slicebox image slider, with scalable animation speed and determinable number of slicesUSE THIS TEMPLATE -

Responsive Layer Slider
Layer slider, responsive, easy and quick to establish with full width sliderUSE THIS TEMPLATE -

Full width slider
Full screen slider with multiple social options, modern looking with wide array of settingsUSE THIS TEMPLATE -

Simple responsive slideshow
Responsive Lightbox slideshow, allowing display of both images and videos with clean appearanceUSE THIS TEMPLATE -

Responsive slider with labels
Responsive slider with description box for attracting attention and providing details of displayed materialUSE THIS TEMPLATE -

Image gallery with expanded vertical menu
Stunning image gallery with an attractive and modern vertical expanded menuUSE THIS TEMPLATE -

Slideshow showcase
Responsive Slideshow Showcase with multiple slide effect, modern and attractive design, arrows controls and content displayUSE THIS TEMPLATE -

Roundabout slider
Intriguing and efficient rundabout slider, three images on each round of displayUSE THIS TEMPLATE -

Popup Video
Fully responsive pop-up video, customizable, multiple slider types, several page width optionsUSE THIS TEMPLATE
Magazine and Portfolio Templates
-

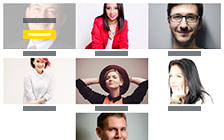
Meet the Team Blast
Responsive, multifunctional and fully customizable team overview skinUSE THIS TEMPLATE -

Hipster Meet the Team gallery
Fully responsive and mobile ready meet the team grid showcase galleryUSE THIS TEMPLATE -

Portofolio Skin Gallery
Elegant, modern looking portofolio gallery with various customization and color schemesUSE THIS TEMPLATE -

You can easily customize the template using the advanced settings or with CSS edit.