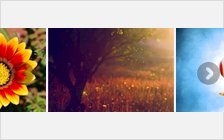
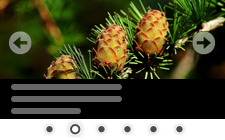
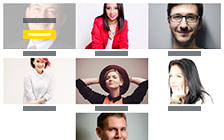
jQuery Thumbnail Rotating Image Gallery (200X180)
jQuery thumbnail rotating image gallery is one of the most simple and elegant image
slideshows. This kind of thumbnail presentation suits the best content-focused pages,
due to its small size and the fact that visitors have no control over the performance.
Embedding this wonderful, minimalistic photo gallery into a blog post is like wearing
a classic piece of jewelry on a naked neck.
jQuery thumbnail rotating image gallery is extremely efficient and lightweight,
easy to create and most simple to handle. It improves the site appearance and thus,
draws the visitors' attention. jQuery thumbnail rotating image gallery can be embedded
anywhere on a page, including the sidebar area. It is compatible with any webpage
that is based on HTML or popular CMS such as WordPress, Drupal, Joomla, WordPress
MU, Blogger, TypePad, Ning, vBulletin, MediaWiki, Weebly and Buddy Press.
jQuery Thumbnail Rotating Image Gallery Skin and Demo:
jQuery Thumbnail Rotating Image Gallery - Main Features:
- Upload numerous image files.
- Set jQuery thumbnail rotating image gallery width and height.
- Enable iframe to place gallery in HTML frame.
- Upload photos from your computer and mobile devices or from your Flicker or Picasa accounts.
- Automatic image resize.
- Remote access.
- Free hosting and advanced delivery services (400MB storage space and 200MB bandwidth per month).
- Full protection of your content.
- Premium upgrades include extra features:
1. Add Cooliris view
2. Allow direct download
3. Domain lock
4. Remove Cincopa icon and 'powered by Cincopa' text
5. image size
6. Determine rotate time
Related Skins
Grid Slider (Videos & Images) Templates
-

Responsive image gallery
Responsive image gallery carousel loader with large slider and optional thumbnail slip below displayUSE THIS TEMPLATE -

Real estate photo slider
Stunning, easy to manage real estate gallery with professional and attractive designUSE THIS TEMPLATE -

Wow Slider
Responsive slider with thrilling 3D visual effects, fully customizable with thumbnails displayUSE THIS TEMPLATE -

Moving image slider
Moving image slider, impressive, attention catching, efficient with a plethora of special effectsUSE THIS TEMPLATE -

Responsive nivo slider
Nivo slider, responsive, multiple slide options, elegant with focus on contentUSE THIS TEMPLATE
Slider (Videos & Images) Templates
-

Dynamic image slider
Efficient, responsive dynamic image slider with descriptions both in thumbnails and lightboxUSE THIS TEMPLATE -

Dynamic image slider CSS version
Efficient, responsive dynamic image slider with descriptions both in thumbnails and lightbox, CSS versionUSE THIS TEMPLATE -

Accordion slider
Unique, decorative accordion slider with items displayed by hovering or clicking to reach lightbox slideshowUSE THIS TEMPLATE -

-

-

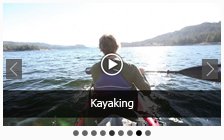
Responsive jquery slider with video
Responsive jQuery slider with video, easy to manage, customizable, with fade or slide optionUSE THIS TEMPLATE -

Responsive jquery slider
Responsive jQuery slideshow, mobile friendly with large and elegant display and efficient navigation toolsUSE THIS TEMPLATE -

-

3dslicebox
Amazing, innovative 3D slicebox image slider, with scalable animation speed and determinable number of slicesUSE THIS TEMPLATE -

Responsive Layer Slider
Layer slider, responsive, easy and quick to establish with full width sliderUSE THIS TEMPLATE -

Full width slider
Full screen slider with multiple social options, modern looking with wide array of settingsUSE THIS TEMPLATE -

Simple responsive slideshow
Responsive Lightbox slideshow, allowing display of both images and videos with clean appearanceUSE THIS TEMPLATE -

Responsive slider with labels
Responsive slider with description box for attracting attention and providing details of displayed materialUSE THIS TEMPLATE -

Image gallery with expanded vertical menu
Stunning image gallery with an attractive and modern vertical expanded menuUSE THIS TEMPLATE -

Slideshow showcase
Responsive Slideshow Showcase with multiple slide effect, modern and attractive design, arrows controls and content displayUSE THIS TEMPLATE -

Roundabout slider
Intriguing and efficient rundabout slider, three images on each round of displayUSE THIS TEMPLATE -

Popup Video
Fully responsive pop-up video, customizable, multiple slider types, several page width optionsUSE THIS TEMPLATE
Magazine and Portfolio Templates
-

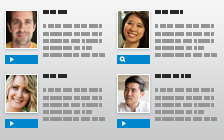
Meet the Team Blast
Responsive, multifunctional and fully customizable team overview skinUSE THIS TEMPLATE -

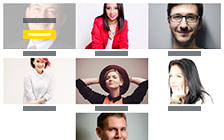
Hipster Meet the Team gallery
Fully responsive and mobile ready meet the team grid showcase galleryUSE THIS TEMPLATE -

Portofolio Skin Gallery
Elegant, modern looking portofolio gallery with various customization and color schemesUSE THIS TEMPLATE -

You can easily customize the template using the advanced settings or with CSS edit.