Simple Lightbox Image Gallery Slideshow
The simple Lightbox image gallery slideshow is among the most popular photo gallery
slideshows on the web, thanks to its elegant and attractive appearance and great
performance. JavaScript and jQuery based image gallery slideshows are very light
weight and extremely effective web applications.
Each simple Lightbox gallery slideshow comes with a few customization options and
has no space or bandwidth limitations. It is easy and fast to create, embed and
manage routinely, and is compatible with any webpage that accepts HTML, as well
as any site based on one of the following CMS: WordPress, Joomla, Drupal, Ning,
TypePad, vBulletin, Blogger, MediaWiki, Weebly, WordPress MU and Buddy Press.
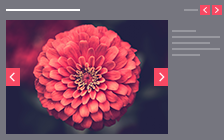
Checkout the Simple Lightbox Image Gallery Slideshow Skin and Demo:
Simple Lightbox photo Gallery Slideshow - Main Features:
- Upload multiple media files.
- Click any of the thumbnail images to enlarge it.
- Hover over any thumbnail image to view its details.
- Click the 'next' button, located on the upper-right side of the photo, to move forward; click the 'Prev' button, located on the upper-left side of the image, to view the previous photo.
- Click the X button or anywhere outside the image to close the enlarged photo.
- The plugin preloads the next image in the gallery while viewing the current one.
- Set gallery skin size and re-order your images.
- Upload images from your own devices or from your Flicker or Picasa accounts.
- Social media integration.
- Free reliable and secured hosting and delivery services (400MB storage space and 200MB bandwidth per month).
- Premium upgrades grant you with extra customization options:
1. Cooliris view.
2. Download option - allow users to download your media files.
3. Domain lock - list the domain names entitled to display your gallery.
4. Remove Cincopa branding.
5. Thumbnail file size.
6. Content size.
7. Set tooltip content.
8. Lightbox text (displayed with the enlarged image).
Related Skins
Grid (Videos & Images) Templates
-

Not Just Video
Unique and responsive template in order to show your product, values and features using images, short form videos and text.USE THIS TEMPLATE -

Responsive imagelist
Unique, responsive and fully customizable image gallery with multiply design themes.USE THIS TEMPLATE -

Responsive imagelist with rounded thumbs
Unique, responsive and fully customizable image gallery with touch screen support and rounded thumbsUSE THIS TEMPLATE -

Tutorial gallery
Professional and attractive tutorial design with focus on contentUSE THIS TEMPLATE -

Pinterest like
Pinterest style gallery with automatic thumbnail images based on original file propertiesUSE THIS TEMPLATE -

Pinterest style gallery with rounded thumbs
Pinterest style gallery with automatic thumbnail images based on original file properties and rounded thumbsUSE THIS TEMPLATE -

Pinterest style gallery with white lightbox background
Pinterest style gallery with automatic thumbnail images based on original file properties and white lightbox backgroundUSE THIS TEMPLATE -

Holiday pinterest style gallery
Modern gallery with minimal cube design and pagination support for those who want to combine catchy photos, videos, and audios.USE THIS TEMPLATE -

Adjustable Grid Gallery
A luxurious looking gallery. Adjust Grid size on desktop to have 2 or 3 images per row. Collapses to a single image on small screens. Perfect to showcase a property, holiday resort or for use on your homepage to present your brand.USE THIS TEMPLATE
Grid Slider (Videos & Images) Templates
-

Responsive image gallery
Responsive image gallery carousel loader with large slider and optional thumbnail slip below displayUSE THIS TEMPLATE -

Real estate photo slider
Stunning, easy to manage real estate gallery with professional and attractive designUSE THIS TEMPLATE -

Wow Slider
Responsive slider with thrilling 3D visual effects, fully customizable with thumbnails displayUSE THIS TEMPLATE -

Moving image slider
Moving image slider, impressive, attention catching, efficient with a plethora of special effectsUSE THIS TEMPLATE -

Responsive nivo slider
Nivo slider, responsive, multiple slide options, elegant with focus on contentUSE THIS TEMPLATE
Slider (Videos & Images) Templates
-

Dynamic image slider
Efficient, responsive dynamic image slider with descriptions both in thumbnails and lightboxUSE THIS TEMPLATE -

Dynamic image slider CSS version
Efficient, responsive dynamic image slider with descriptions both in thumbnails and lightbox, CSS versionUSE THIS TEMPLATE -

Accordion slider
Unique, decorative accordion slider with items displayed by hovering or clicking to reach lightbox slideshowUSE THIS TEMPLATE -

-

-

Responsive jquery slider with video
Responsive jQuery slider with video, easy to manage, customizable, with fade or slide optionUSE THIS TEMPLATE -

Responsive jquery slider
Responsive jQuery slideshow, mobile friendly with large and elegant display and efficient navigation toolsUSE THIS TEMPLATE -

-

3dslicebox
Amazing, innovative 3D slicebox image slider, with scalable animation speed and determinable number of slicesUSE THIS TEMPLATE -

Responsive Layer Slider
Layer slider, responsive, easy and quick to establish with full width sliderUSE THIS TEMPLATE -

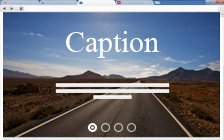
Full width slider
Full screen slider with multiple social options, modern looking with wide array of settingsUSE THIS TEMPLATE -

Simple responsive slideshow
Responsive Lightbox slideshow, allowing display of both images and videos with clean appearanceUSE THIS TEMPLATE -

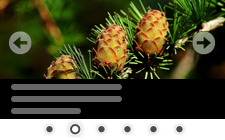
Responsive slider with labels
Responsive slider with description box for attracting attention and providing details of displayed materialUSE THIS TEMPLATE -

Image gallery with expanded vertical menu
Stunning image gallery with an attractive and modern vertical expanded menuUSE THIS TEMPLATE -

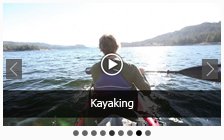
Slideshow showcase
Responsive Slideshow Showcase with multiple slide effect, modern and attractive design, arrows controls and content displayUSE THIS TEMPLATE -

Roundabout slider
Intriguing and efficient rundabout slider, three images on each round of displayUSE THIS TEMPLATE -

Popup Video
Fully responsive pop-up video, customizable, multiple slider types, several page width optionsUSE THIS TEMPLATE
Magazine and Portfolio Templates
-

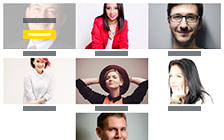
Meet the Team Blast
Responsive, multifunctional and fully customizable team overview skinUSE THIS TEMPLATE -

Hipster Meet the Team gallery
Fully responsive and mobile ready meet the team grid showcase galleryUSE THIS TEMPLATE -

Portofolio Skin Gallery
Elegant, modern looking portofolio gallery with various customization and color schemesUSE THIS TEMPLATE -

You can easily customize the template using the advanced settings or with CSS edit.