Media Platform API (mpAPI) Documentation
mpAPI is a simple set of APIs that offers access to your galleries using a REST like request, feeds (RSS and JSON) requests and simple HTTP POST.
To view other help documents related to the API, click here.
Use the following set of mpAPI to perform:
- Cincopa REST API V2 to get/set and manipulate assets and galleries
- Cincopa Javascript API (runtime)
- Webhooks
- Cincopa and mobile apps
- Upload/Record content using Cincopa UGC Javascript libraries
- Upload content from your site or dashboard using an iFrame
- Upload content directly to a gallery or to your account using POST method
- Upload content in chunks
- Upload content directly to a gallery using an regular email client
- Using feeds (RSS/JSON/XSPF) to get gallery content
- Using Cincopa Video and Audio player in a single mode
- Get a direct link to a video asset
Cincopa REST API V2 to get/set and manipulate assets and galleries
Cincopa REST API V2 is a simple set of REST based methods that allow you to access almost every aspect of your galleries and assets. Authentication is done with a simple api_token that can be created and deleted per app, set the permission level according to the needed level and exposure level.
V2 API was designed to be used :
- in server-to-server scenario where the api_token and information is not exposed to the public, in such scenario the permissions level can allow write and delete.
- in client-to-server scenario like javascript request from a public web page, in this scenario permission level will be set to read only which ensures the safety of your web app. This unique architecture eliminates the need of creating a "proxy" service that usually needed when working with a 3rd party API thus saving you time in integration.
Visit the REST API v2 page where you can get more info about the method and experiment live with them.
Cincopa Javascript API (runtime) for player customization
This set of Javascript events and APIs will allow you to customize every aspect of the player and add integration between the player to your page.
Cincopa Webhooks API
Cincopa offers APIs to manage your webhooks, enabling real-time notifications to your chosen endpoint about events in your Cincopa account. With webhooks, you can create an endpoint to perform specific actions automatically. Cincopa supports various webhook events. For instance, you can send instant notifications to your team on Slack whenever new multimedia assets are uploaded.
Most users configure webhooks from the webhooks dashboard, which provides a user interface for registering and testing your webhook endpoints.
Visit the REST API Webhooks for the APIs to manage your webhook endpoints
Following are the events namespaces that you can use when creating your webhook, gallery.*, asset.*, account.*, leads.*
Gallery events :
- gallery.created - New gallery was created
- gallery.updated - Some data in the gallery was updated
- gallery.deleted - Gallery was deleted
- gallery.synced - Gallery is ready
Asset events :
- asset.uploaded - New asset was uploaded
- asset.updated - Asset was updated
- asset.deleted - Asset was deleted
Account events :
- account.traffic_usage - Update on traffic usage
- account.settings - Update on settings
Lead events :
- lead.created - New lead was submitted
Use https://webhook.site to debug your webhook and see all the info that is included in each event
Cincopa and mobile apps
Cincopa embed/iframe codes are fully supported on all mobile/OTT apps using "webkits" technologies. Visit React Native git.
If you prefer to use a native video player in your app, Cincopa can provide you with the HLS or MP4 links to be played directly. You can obtain those links manually from the assets page or using the REST API.
Upload/Record content using Cincopa UGC Javascript libraries
Cincopa UGC (User generated content) is a set of frontend javascript libraries to upload and record content directly from your web/mobile app.
Using those libraries you'll be able to add uploading section to your site that will allow your users to share content with you. They will also be able to record their screen or themselves using their web cam.
The uploaded file or recording will be added directly to your Cincopa account and you'll get notified using a webhook.
Visit our UGC page to learn more and to see an example of how it might look on your site (at the bottom).
Upload content from your site or dashboard using an iFrame
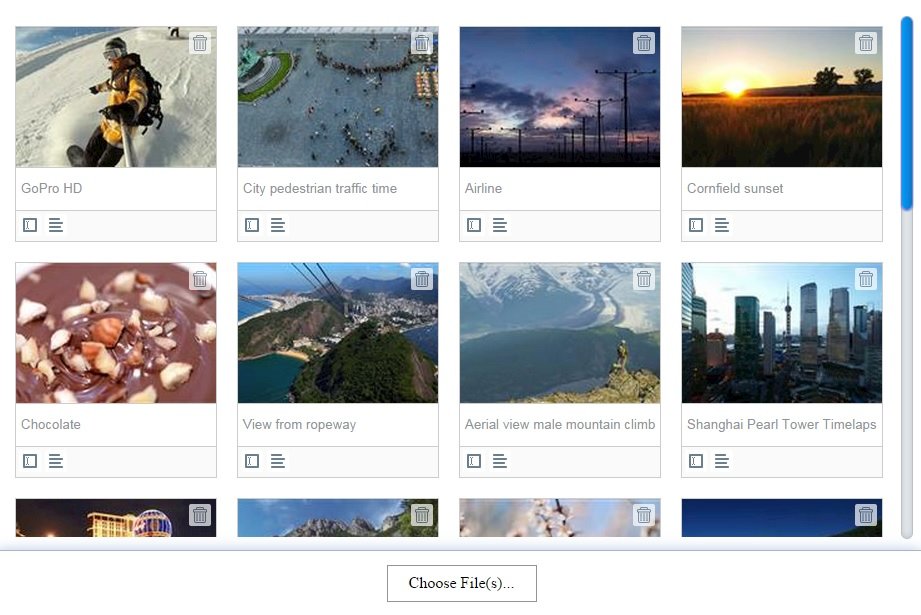
You can upload content to a gallery directly from your web site, this iframe provides a unified simple interface to an end user to uploading using drag and drop, select media, edit the media information, reordering and deleting. The iframe support mobile, tablet and desktop and will adopt the size and shape according the site layout.
Here are some scenarios where this iframe can be used :
- CMS system like WordPress and BuddyPress in an editor mode where the user can attach the media while in the authoring mode of a post, article or profile. The iframe allows managing and uploading content directly from the dashboard (for example WordPress's Easy Albums plugin).
- LMS system in teachers mode like moodle.org where the teachers can add media to a lesson
- CRM system like Salesforce where a media can be attached to any object for example product object where the iframe can be added to the product's layout and allow adding videos, images, audio and docs to that object
Media that is uploaded will reside in a gallery, this gallery can be referenced using 2 methods, those 2 methods are interchangeable and were created to make the integration with the different system much simpler :
- Cincopa Identifier - this id (also known as FID) is issued by the API (or when creating a gallery in www.cincopa.com). when using FIDs your system should save it either in CMS page (like short code in WordPress) or in an extra field in the CRM object.
- External Identifier - this id (also knows as RRID) is actually a remote reference given by your system, for example in WordPress this can be post id. in Salesforce this can be the unique id of the specific object.
This is how the iframe will look at your site:

For more information about this method and how to use it check the V2 API doc under method upload.iframe.
Embedding the gallery in your page can be done by adding a javascript or HTML code. When embedding a fix gallery with a know fid (created manually using the Cincopa wizard or obtained with the REST API) use the following code (or copy and paste from step #4 in the wizard) :
<div id="cp_widget_1">...</div>
<script type="text/javascript">
var cpo = [];
cpo["_object"] ="cp_widget_1";
cpo["_fid"] = "<GALLERY_FID>";
var _cpmp = _cpmp || []; _cpmp.push(cpo);
(function() { var cp = document.createElement("script"); cp.type = "text/javascript";
cp.async = true; cp.src = "//www.cincopa.com/media-platform/runtime/libasync.js";
var c = document.getElementsByTagName("script")[0];
c.parentNode.insertBefore(cp, c); })();
</script>
When embedding a gallery with rrid (created by the upload.iframe) use the following code :
<div id="cp_widget_1">...</div>
<script type="text/javascript">
var cpo = [];
cpo["_object"] ="cp_widget_1";
cpo["_uid"] = "<UNIQUE_ACCOUNT_ID>";
cpo["_rrid"] = "<REFERENCE_ID >";
cpo["_template"] = "<GALLERY_ID>";
var _cpmp = _cpmp || []; _cpmp.push(cpo);
(function() { var cp = document.createElement("script"); cp.type = "text/javascript";
cp.async = true; cp.src = "//www.cincopa.com/media-platform/runtime/libasync.js";
var c = document.getElementsByTagName("script")[0];
c.parentNode.insertBefore(cp, c); })();
</script>
Comments about the code :
- cp_widget_1 in the id of the div and should be unique in the page, if you have more than one then set the second to cp_widget_2 etc. make sure to update
cpo["_object"] ="cp_widget_2";
to the same div id - UNIQUE_ACCOUNT_ID can be found at the bottom of the API page
- REFERENCE_ID should be the same as rrid from the iframe
- GALLERY_ID is the ID of a gallery in your account that will be used as the visual template, create as many templates as your like in your account, call it template1-X, choose the template, customize to your liking and use the ID. you can also use Ids of system templates from the start page for example AEAAQdbniShi
Upload content directly to a gallery or to your account using POST method
You can upload files directly from your app or extenstion using a HTTP POST method.
Click here to get the POST URL to upload to your account. To upload an asset directly to a gallery use the upload_url returned from the gallery.list.json command.
Successful POST will return the following, where in this case the new resource ID is AEyCfY7ET4hA :authentication ok file received ok reading metadata ok file stored ok creating resource ok new resource id 196481794 AEyCfY7ET4hA done.
Upload content in chunks
Sometimes you'll need to use the upload in chunks method. This usually the case when files are big and/or expected to fail due to connections issues. Uploading in chunks means that each POST method will POST a part of the file and the last POST will actually create the file and return all data relevant. If chunk upload fails then client can try to upload the chunk again. Order of the chunks is not important and file will be created when the last chunk arrived successfully to the server.
Click here to get the POST URL to upload to your account. To upload an asset directly to a gallery use the upload_url returned from the gallery.list.json command.
When uploading a chunk one must add the following to the POST header :X-File-Name : this_is_the_file_name.mp4 Content-Range : bytes 10240000-20480000/306519703 Content-Length : 10240000 unique-id : (optional) - GUID or whatever unique string, if you have multiple uploads in the same name (this might happen mostly when testing), better add this to tell the server that those are different uploads.Each successful chunk upload will return the following, this indicates that the chunk received ok and client can continue to the next chunk :
authentication ok chunk done.Successful POST will return the following for the last chunk, in this case the new resource ID is AEyCfY7ET4hA :
authentication ok file received ok reading metadata ok file stored ok creating resource ok new resource id 196481794 AEyCfY7ET4hA done.
Upload content directly to a gallery using an regular email client
Email is a great way to upload content to your account or directly to a gallery. You can give this unique email address to your designer or even distribute to your users.
The unique email address can be found in your upload page at the bottom tab.
Using feeds (RSS/JSON/XSPF) to get gallery content
Follow this link for more info.
Using Cincopa Video and Audio player in a single mode
All Cincopa video and audio players can work in a gallery mode and a single mode. Single mode is useful if you like to dynamically embed a player without pre-creating a gallery,
like in the case of using the API.
The embed code (both html and iframe code that you get in step 4 of the wizard) are the same except for the fid parameter. fid parameter syntax is TEMPLATE_ID!ASSET_ID
TEMPLATE_ID - is an ID of a gallery in your account that will be used to draw the player, create this gallery from any template that you like, customize it and test it.
ASSET_ID - is the ID of the asset that you would like to play in the player. Get this ID from the assets page or
dynamically from from assets.search API request under drid attribute.
For example, in this iframe code the TEMPLATE_ID is AIBASXc7-7zv and the video ASSET_ID is Ag0Cqq6ltcaH:
<iframe width="600" height="430" src="//www.cincopa.com/media-platform/iframe.aspx?fid=AIBASXc7-7zv!Ag0Cqq6ltcaH" frameborder="0" allowfullscreen scrolling="no"></iframe>
This is how a short code (to embed in WordPress, Joomla, Drupal, Moodle etc) will look like in a single mode :
[cincopa AIBASXc7-7zv!Ag0Cqq6ltcaH]
Get a direct link to a video asset
Sometimes you'll need to bypass Cincopa's players/template and get a direct link to your video asset. This can be because you need to use a legacy mobile app that works with a native video player or maybe you just need to add your video to an existing player.
Note that when you access a video asset directly you dont load Cincopa's interactive video player and lose valuable feauress like video analytics, video lead form, annotations and chaptering.
There are a few options to do that :
-
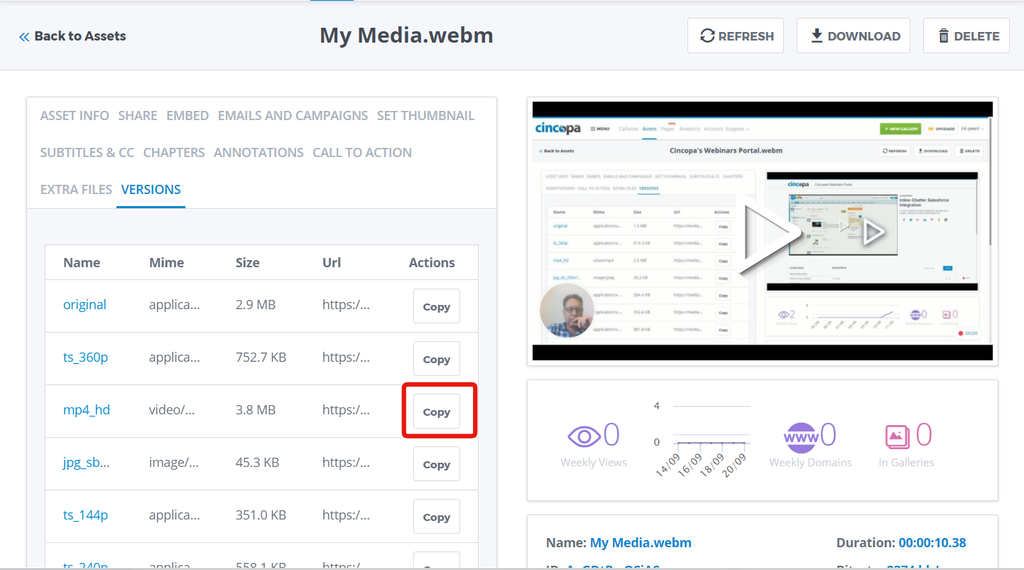
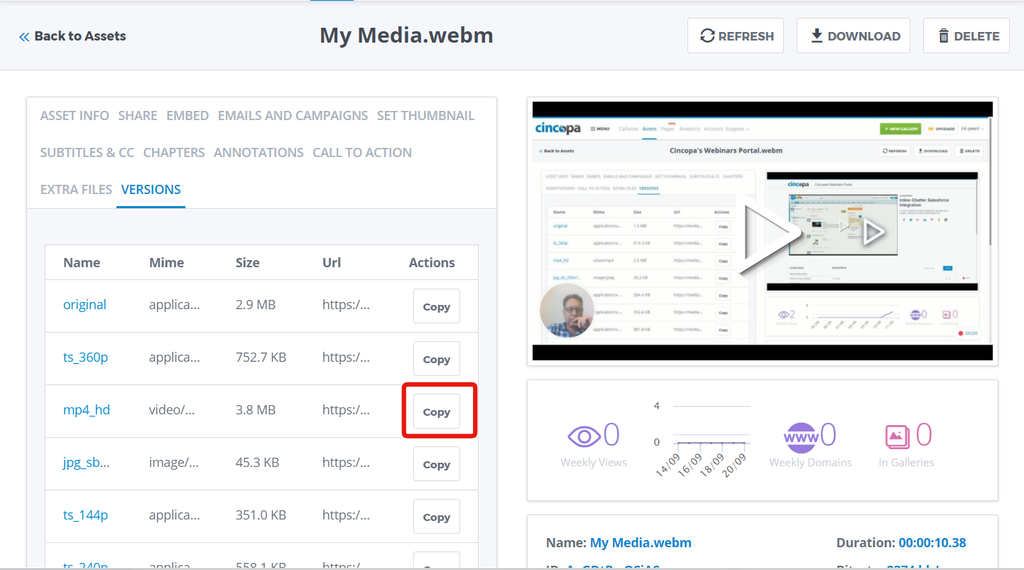
Direct links from Cincopa assets management page
Choose a link from your video asset version tab, to do that login to your account first and click on assets at the top, scroll to find your video, click on it and click on the versions tab, find your version and click copy and paste it to your player.

-
Direct M3U8 links (HLS)
Get a link to a m3u8 manifest file that includes all existing version of your video, for example it can include 720p, 1080p, 540p etc URI. Most modern video players can support this format and even switch between versions in runtime depend on user's available bandwidth. rid is your video's asset ID.
https://rtcdn.cincopa.com/m3u8.aspx?rid=Ao7CludB5G-u
-
Direct TS and MP4 links
When your player doesn't support m3u8 format you can get a direct link to a specific version of your video file like 720p, 1080p, 540p etc. this URI can be used to access the video specific version directly.
add a ver parameter to set the priority of which format you need to be returned, if the first format doesn't exist then the second one will be returned and so on. rid is your video's asset ID.https://rtcdn.cincopa.com/get_version_url.aspx?rid=Ao7CludB5G-u&ver=ts_1080,ts_720p,ts_540p,ts_480,ts_360p,mp4_hd,ts_240p,ts_144p https://rtcdn.cincopa.com/get_version_url.aspx?fid=A8LAQBuo5Hpp&ver=ts_1080,ts_720p,ts_540p,ts_480,ts_360p,mp4_hd,ts_240p,ts_144p https://rtcdn.cincopa.com/get_version_url.aspx?rrid=WHATEVER_RRID&ver=ts_1080,ts_720p,ts_540p,ts_480,ts_360p,mp4_hd,ts_240p,ts_144p
-
Use REST API
This options is for developers who needs a fully automated solution.
Using Cincopa REST API v2 you can issue an asset.list method passing the Asset RID.
The response will include all available renditions of the original item as well as link to the original item.
Request :https://api.cincopa.com/v2/asset.list.json?api_token=
&rid=Ao7CludB5G-u
Response :{ "success": true, "items": [ { "id": "198949307", "rid": "Ao7CludB5G-u", "type": "video", "modified": "2016-11-03T11:01:13.0000000Z", "storage": "21793871", "claimed": "21793871", "syncstatus": "synced", "filename": "Fred V_Grafix - Games People Play.mp4", "caption": "Fred V & Grafix - Games People Play", "description": "", "long_description": "", "filesize": 45642694, "related_link_text": "", "related_link_url": "", "reference_id": "", "tags": "", "attributes": "", "versions": { "jpg_1200x900": { "name": "1200x900", "filesize": "88660", "mime": "image/jpeg", "url": "https://mediacdnl3.cincopa.com/v2/495512/465!4RFCAAAAAAwZHC/482/FredV_Grafix-GamesPeoplePlay.mp4" }, "original": { "name": "original", "filesize": 45642694, "mime": "video/mp4", "url": "https://mediacdnl3.cincopa.com/v2/495512/465!4RFCAAAAAAwZHC/0/FredV_Grafix-GamesPeoplePlay.mp4" }, "jpg_sb_100x75": { "name": "sb_100x75", "filesize": "125196", "mime": "image/jpeg", "url": "https://mediacdnl3.cincopa.com/v2/495512/465!4RFCAAAAAAwZHC/3sb/FredV_Grafix-GamesPeoplePlay.mp4" }, "jpg_sb_200x150": { "name": "sb_200x150", "filesize": "357476", "mime": "image/jpeg", "url": "https://mediacdnl3.cincopa.com/v2/495512/465!4RFCAAAAAAwZHC/2sb/FredV_Grafix-GamesPeoplePlay.mp4" }, "ts_720p": { "name": "720p", "filesize": "32876124", "mime": "application/x-mpegURL", "url": "https://mediacdnl3.cincopa.com/v2/495512/465!4RFCAAAAAAwZHC/6720p/FredV_Grafix-GamesPeoplePlay.mp4.m3u8" }, "jpg_100x75": { "name": "100x75", "filesize": "2491", "mime": "image/jpeg", "url": "https://mediacdnl3.cincopa.com/v2/495512/465!4RFCAAAAAAwZHC/382/FredV_Grafix-GamesPeoplePlay.mp4" }, "mp4_hd": { "name": "hd", "filesize": "53321854", "mime": "video/mp4", "url": "https://mediacdnl3.cincopa.com/v2/495512/465!4RFCAAAAAAwZHC/6/FredV_Grafix-GamesPeoplePlay.mp4.mp4" }, "ts_480p": { "name": "480p", "filesize": "18209868", "mime": "application/x-mpegURL", "url": "https://mediacdnl3.cincopa.com/v2/495512/465!4RFCAAAAAAwZHC/6480p/FredV_Grafix-GamesPeoplePlay.mp4.m3u8" }, "jpg_600x450": { "name": "600x450", "filesize": "34162", "mime": "image/jpeg", "url": "https://mediacdnl3.cincopa.com/v2/495512/465!4RFCAAAAAAwZHC/182/FredV_Grafix-GamesPeoplePlay.mp4" }, "jpg_200x150": { "name": "200x150", "filesize": "6488", "mime": "image/jpeg", "url": "https://mediacdnl3.cincopa.com/v2/495512/465!4RFCAAAAAAwZHC/282/FredV_Grafix-GamesPeoplePlay.mp4" } }, "content": { "syncstatus": "synced", "type": "video/mp4", "url": "https://mediacdnl3.cincopa.com/FredV_Grafix-GamesPeoplePlay.mp4.mp4?o=6&res=465&p=y&pid=495512&ph4=4RFCAAAAAAwZHC" }, "thumbnail": { "syncstatus": "synced", "type": "image/jpeg", "url": "https://mediacdnl3.cincopa.com/FredV_Grafix-GamesPeoplePlay.mp4?o=182&res=465&p=y&pid=495512&ph4=4RFCAAAAAAwZHC" }, "exif": { "height": "720", "width": "1280", "duration": "00:02:55.83", "fps": "23.98", "bitrate": "2076 kb/s" } } ], "items_data": { "page": 1, "items_per_page": 50, "items_count": 1, "pages_count": 1 }, "runtime": 67 }